先々月からアドセンス枚数の上限が撤廃され、色々とアドセンスの検証を行っているのですが、
その中で収益を大きく伸ばした施策があるのでここでシェアしたいと思います。
アドセンスの配置を試行錯誤している人はわかると思いますが、
ちょっと配置を変えたりサイトデザインを変えただけでは
アドセンス収益はそんなに変わらないんですよね。
広告を目立たせてクリック率をあげようと思っても、
結局単価が下がってしまいトントンということも珍しくありません。
ですが、今回行った施策は変更直後から目に見えてクリック率、単価ともに向上し、
いろんなサイトで収益が大幅に向上しました。
中には1PV1円を超えるサイトも…。
1:今回行ったこと
今回行ったのはタイトル通りですが、
スマホの記事下のフッター部(PCのサイドバー要素)の削除です。
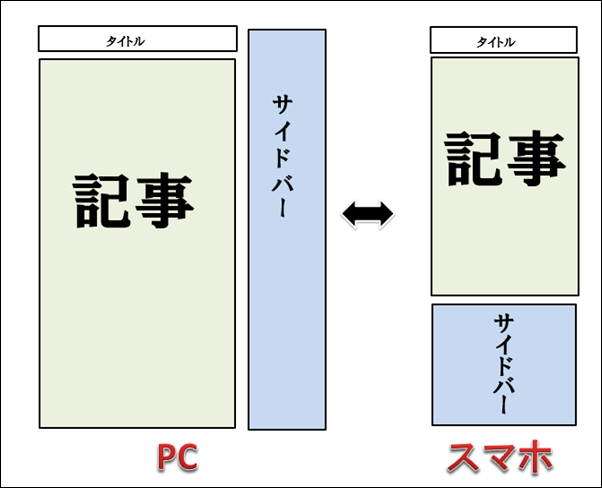
WordPressのレスポンシブテーマの場合、
大抵が以下のようにスマホの記事下にPCサイドバーの要素が来るようになっているかと思います。

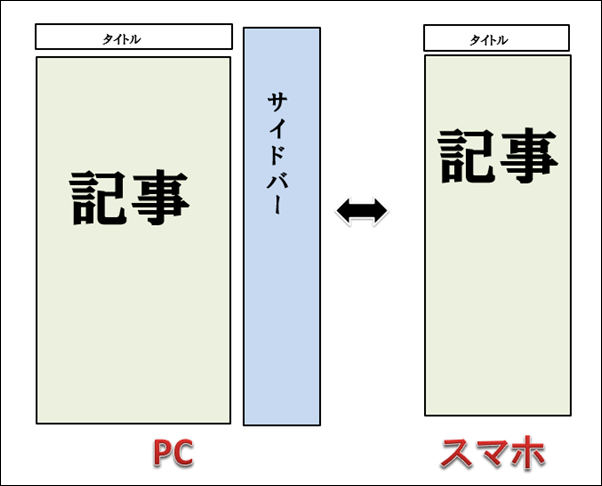
このサイドバーの部分をスマホでは表示しないようにしました。

これだけです。
こんな単純なことですが、
これを推奨している人ってあまりいないと思います。
けど、スマホのサイドバー要素って結構逆効果だと思いませんか?
記事下のアドセンスよりも下に要素があることで、
アドセンスに目が止まらず無意識にスクロールされそうですし、
その割にサイトの回遊率にも貢献しなさそうです。
それとスクロールし終わった時の画面に目にとまるものがなければ、
そのまま離脱されてしまうのでは無いかなと思いました。
つまり、
- 記事下の要素は少なくしてアドセンスが目に入るようにする
- スクロール最下部にアドセンスが表示されるようにする
これらが重要じゃないかなと思い、今回サイドバーを削除しました。
現在運営しているブログ3つにおいてこれを行うと、
2/3のブログでクリック単価・クリック率が大きく伸びたのです。
(残りの1つは元々サイドバーに最低限の要素しか載せていなかったブログ)
そして一つのブログが、1PV1円を超える日があるくらい収益が伸びています。
1日3万~4万PVあるので、
偶然ということはないと思います。
もちろん他にも色々と改善を加えたのですが、
収益が伸びた一番の要因がこのサイドバー削除です。
是非騙されたと思ってサイドバーを削除してみて下さい。
特にサイドバーがごちゃごちゃしているブログでは、
大きな改善が見込めるのではないでしょうか。
続いてスマホでPCのサイドバー部を非表示にする方法をご紹介します。
2:サイドバーをスマホで非表示にする方法
まずPCとスマホを切り替えるための関数を使うために、
【functions.php】に以下のコードを記載して下さい。
function is_mobile(){
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'Android', // 1.5+ Android
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}すでに記載されている場合は新たに書き加える必要はありません。
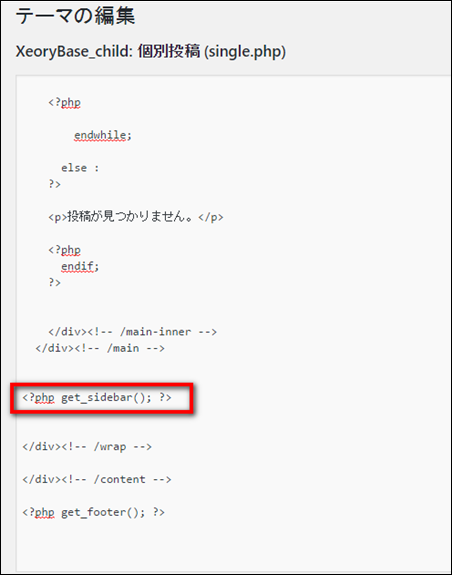
続いてですが、記事ページのサイドバーをスマホで非表示にするためには、
【single.php】の以下の関数をスマホでは読み込まないようにします。

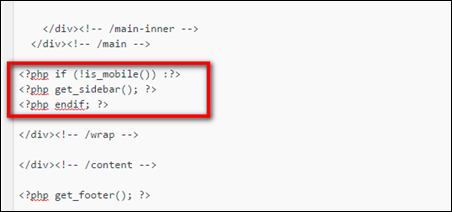
これの上下に以下のように2行付け加えて下さい。
<?php if (!is_mobile()) :>
<?php get_sidebar(); >
<?php endif; ?>

これでスマホにおいてサイドバーが読み込まれないようになっているかと思います。
記事ページ以外でサイドバーを非表示にしたいという場合は、
【single.php】以外にも対応するテーマファイルにおいて、
同じようにサイドバーを読み込む関数の上下に2行付け加えて下さい。
- トップページ⇒index.php
- 固定ページ⇒page.php
- カテゴリー・タグページ⇒archive.php
2.1:サイドバーの要素を一部残したい場合
もしかしたらスマホにおいてもサイドバーの要素を一部残したい場合があるかもしれないので、
その方法についても説明しておきます。
この場合でもはじめに先ほどと同じように【functions.php】に
「function is_mobile(){・・・」のコードを記載します。
続いて【Widget Logic】というプラグインをインストール&有効化します。

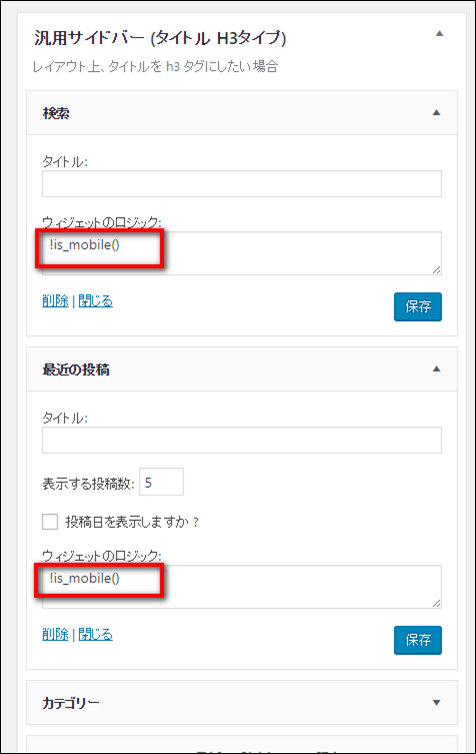
ウィジェットの編集画面に移ると、
各ウィジェットに『ウィジェットのロジック』という項目が追加されたのが確認できるかと思います。
この部分に
!is_mobile()
と記載するとスマホにおいてそのウィジェットが非表示になります。

なので、スマホでも表示させたい要素以外にこれを記載すれば良いのです。
あとがき
「なんでこれだけでアドセンスの単価やクリック率が伸びるの?」
と疑問に感じるかもしれませんが、それは僕自身が一番に感じています(笑)
今までサイズや配置、細かい色や上下のマージンなど、
色々試した結果、一番効果があったのがアドセンスの配置とは直接関係ないところだったわけですからね。
おいおい考えればすぐに思いつきそうなことですが、
それだけスマホのデザインなどには無頓着だったんだなと痛感しました。
ただ、今回の施策は他のサイトでどれだけ効果があるのか未知数なので、
試しにやってみた方はその結果を報告していただけるととても助かります!
ちなみに他の高クリック率が見込める配置や施策などは以下の記事にまとめているので是非ご覧ください。

コメント
ほわいとさんいつも勉強させていただいております。
さて、今回のサイドバーを削除することについてチャレンジしてみたのですが、どこをどう間違ったのかワードプレスにログインすることが出来なくなってしまいました。
【functions.php】と【single.php】をご指摘のとおりに操作したのですが、
WPにログインしようとすると、次のようなメッセージが表示されるだけでログインすることすらできません。
【Parse error: syntax error, unexpected ‘return’ (T_RETURN) in /home/・・・stinger7/functions.php on line 1251】
全く対処の仕方がわからず途方にくれるばかりです。
ご多忙のところまことに恐縮ですが、対処のしかたがおわかりでしたら教えて居いただけませんでしょうか。よろしくお願い申し上げます。
とりあえず元の状態に戻すのが先決ですね。
管理画面から操作ができない状態だと思うので、FTPソフトまたはサーバー側の操作で【functions.php】と【single.php】を元の状態に戻しましょう。
エックスサーバーならファイルマネージャーで操作できるのですが、以下を参考にして下さい。
https://www.xserver.ne.jp/manual/man_tool_file.php
エラーの原因としては、Stingerの【functions.php】にはデフォルトでPCとスマホを切り替えるための関数が定義されているみたいなんで、それが原因かもしれません。
今回、記事では「is_mobile」という関数を使いましたが、Stingerには「st_is_mobile」という関数が定義されています。
なので、【single.php】には本記事の該当する部分の一行目を変更して以下のようにして下さい。
もしご不明な点がありましたらまたコメント下さい。
ホワイトさんありがとうございます。私のサイトでもかなり効果があります。クリック率が1%前半だったのが設定変更は1%後半から高い時には2%後半まで伸びています。
配置を変えて4ヶ月が終わりました。このノウハウは確かですね!
それはすごい伸びですね!
ご報告ありがとうございます!
はじめまして!
海外旅行ブログを運営しておりますが、
サイドバー非表示のおかげでアクティブビュー視認可能率が9%→13%になり、
クリック率も約1.5倍になりました。
ブログにてこちらの記事を共有させていただきます。
引き続き参考にさせていただきます。