通常、WordPressのサイドバーというのは、どのカテゴリー記事でも、サイト内のどのページでも同じものが表示されます。
しかし、カテゴリーによって閲覧ユーザー層が異なる場合、カテゴリーごとにそれぞれサイドバーを設定したいと思うものです。
そこで今回、カテゴリーによって異なる要素をサイドバーに表示させる方法、さらにカテゴリー内の回遊率を上げてくれる目次の設置方法について詳しく説明していきます。
カテゴリーごとではなく、記事ごとであったり、タグごとに切り替えたりもでき、汎用性が非常に高いので、知っておいて損はないテクニックだと思います。
1:概要
今回は、特定のカテゴリー記事に目次を設置する方法を説明していきます。
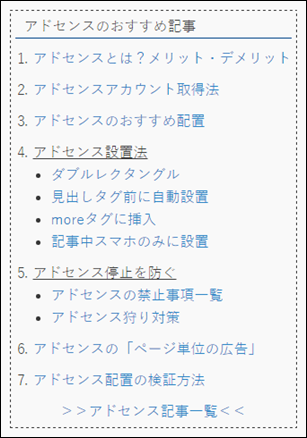
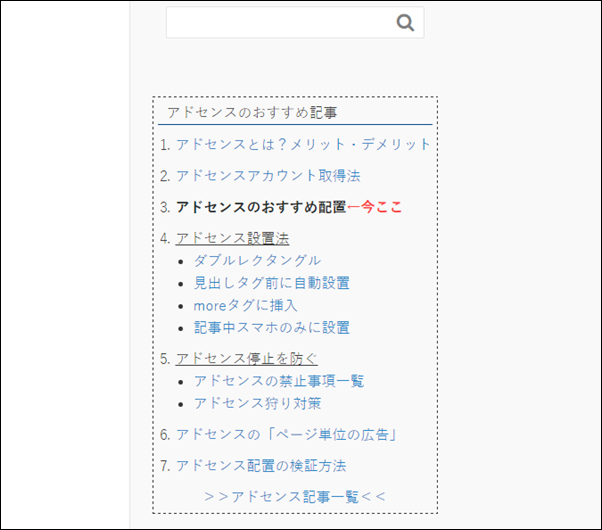
例えば、「アドセンス」カテゴリーの記事のサイドバーに、以下の様な「アドセンス記事の目次」を表示するとしましょう。

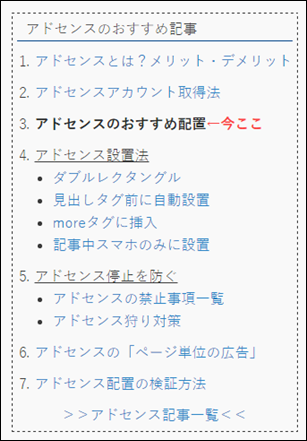
そして、目次に表示しているリンクをクリックしたりしてアクセスすると、下のように「←今ここ」など表示して今見ているページが分かるようになっています。

さらに目につきやすいようにスクロールに伴い追尾するように設定します。
これらを実現する方法です。
2:特定のカテゴリに目次を設置する方法
では、実際に設置する方法を順序立てて説明していきます。
説明の流れとしてはこんな感じです。
- 特定のカテゴリー記事のサイドバーに任意の要素を表示させる方法について
- 現在のページが分かる目次の設置法について
- サイドバーの要素を追尾させる方法について
2.1:特定のカテゴリー記事のサイドバーに任意の要素を表示させる方法
まずは特定のカテゴリーのサイドバーに任意の要素を表示させる方法についてです。
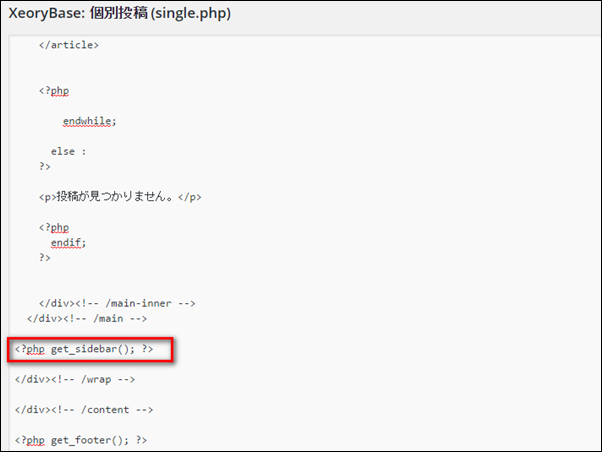
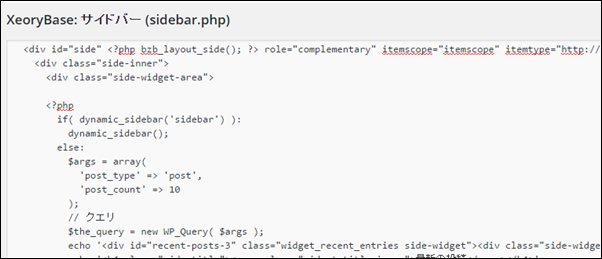
WordPressの記事ページのサイドバーというのは、「single.php」で「sidebar.php」を読み込んで表示させます。

↓

なので、カテゴリーによって違うサイドバーを表示させるなら、
- 「single.php」内で条件分岐を使ってカテゴリーごとに違うサイドバーのファイルを読み込ませる
- 「sidebar.php」内で条件分岐を使ってカテゴリーごとに違う要素を読みこませる
どちらかを行えばよいのです。
どちらでも良いのですが、今回は後者の方法を行いました。
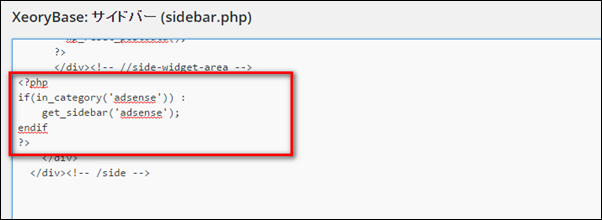
「sidebar.php」のウィジェットに対応する部分の下に、以下を追加します。
<?php
if(in_category('adsense')) :
get_sidebar('adsense');
endif
?>
これは、『カテゴリーのスラッグが「adsense」なら(2行目)、「sidebar-adsense.php」を読み込む(3行目)』という意味です。
2行目のシングルクォーテーションの中は、カテゴリーのスラッグを入力して下さい。
そして、さらに読み込ませたい要素を記した「sidebar-adsense.php」というファイルをFTPソフトでテーマフォルダの階層にアップロードします。
例:/ad-note.jp/public_html/wp-content/themes/xeory_base
3行目のシングルクォーテーションの中や「sidebar-〇〇.php」はなんでもいいので、分かりやすい文字列にしましょう。
また、わざわざ新たにファイルを作ってアップロードしなくても、「get_sidebar(‘adsense’);」のところを直接書き込んでも良いのですが、後から見た時に分かりやすく修正も楽そうなのでこのようにしました。
ちなみに、テンプレートパーツの読み込み方はこちらを参考にして下さい。
参考:【WordPress】任意のテンプレートパーツを読み込む関数[get_template_part() ;]の使い方。 – ONZE
2.2:現在のページ分かる目次を設置する方法
さて「sidebar-adsense.php」に書き込んだ内容が、カテゴリー「アドセンス」の記事のサイドバーに表示されるようにしました。
なので、表示させたい内容を記述していきます。
例えば、次のように記述したとします。
<ul>
<il class="<?php if ( is_single('179') ) { echo ' current-ad'; } ?>">
<a href="https://ad-note.jp/179.html">アドセンスとは?メリット・デメリット</a>
</li>
</ul>2行目に見慣れない関数が含まれていると思いますが、「スラッグ「179」の投稿ページを見ている場合、「class=”current-ad”」を出力する」という意味です。
他のページを見ている場合は、クラスは何も出力されません。
実際に「https://ad-note.jp/179.html」のページを見た時、次のようになります。
<ul>
<il class="current-ad">
<a href="https://ad-note.jp/179.html">アドセンスとは?メリット・デメリット</a>
</li>
</ul>あとはCSSで「current-ad」を装飾すれば良いのです。
例えば以下のようにすれば、現在見ているページのリンクの右に「←今ここ」というのをつけ、さらにそのリンクを解除することができます。
li.current-ad:after {
content: "←今ここ";
color: #fb4343;
font-weight: bold;
}
li.current-ad a {
pointer-events: none;
color: #2b2d2d;
font-weight: bold;
}こちらを参考にしました。
参考:【CSS】知らなきゃまずい!?擬似要素「:before」「:after」の使い方の基本 | Web制作会社スタイル
その他にも枠線で囲ったり、上下の幅を調整したりしていますが、ここでは説明を割愛します。
ちなみにですが、このブログでは「sidebar-adsense.php」を次のようにしています。
是非参考にして下さい。
<div class="side-widget-inner" id="ad-rec">
<h4 class="side-title"><span class="side-title-inner">アドセンスのおすすめ記事</span></h4>
<ol>
<li class="<?php if ( is_single('179') ) { echo ' current-ad'; } ?>"><a href="https://ad-note.jp/179.html">アドセンスとは?メリット・デメリット</a></li>
<li class="<?php if ( is_single('146') ) { echo ' current-ad'; } ?>"><a href="https://ad-note.jp/146.html">アドセンスアカウント取得法</a></li>
<li class="<?php if ( is_single('53') ) { echo ' current-ad'; } ?>"><a href="https://ad-note.jp/53.html">アドセンスのおすすめ配置</a></li>
<li>アドセンス設置法</li>
<ul>
<li class="<?php if ( is_single('102') ) { echo ' current-ad'; } ?>"><a href="https://ad-note.jp/102.html">ダブルレクタングル</a></li>
<li class="<?php if ( is_single('294') ) { echo ' current-ad'; } ?>"><a href="https://ad-note.jp/294.html">見出しタグ前に自動設置</a></li>
<li class="<?php if ( is_single('280') ) { echo ' current-ad'; } ?>"><a href="https://ad-note.jp/280.html">moreタグに挿入</a></li>
<li class="<?php if ( is_single('256') ) { echo ' current-ad'; } ?>"><a href="https://ad-note.jp/256.html">記事中スマホのみに設置</a></li>
</ul>
<li>アドセンス停止を防ぐ</li>
<ul>
<li class="<?php if ( is_single('965') ) { echo ' current-ad'; } ?>"><a href="https://ad-note.jp/965.html">アドセンスの禁止事項一覧</a></li>
<li class="<?php if ( is_single('936') ) { echo ' current-ad'; } ?>"><a href="https://ad-note.jp/936.html">アドセンス狩り対策</a></li>
</ul>
<li class="<?php if ( is_single('855') ) { echo ' current-ad'; } ?>"><a href="https://ad-note.jp/855.html">アドセンスの「ページ単位の広告」</a></li>
<li class="<?php if ( is_single('759') ) { echo ' current-ad'; } ?>"><a href="https://ad-note.jp/759.html">アドセンス配置の検証方法</a></li>
</ol>
<p align="center"><a href="https://ad-note.jp/category/adsense">>>アドセンス記事一覧<<</a></p>
</div>2.3:サイドバーを追尾させる方法
サイドバーを追尾させるには、JavaScript(jQuery)を使う方法もありますが、プラグインで手軽に行うこともできます。
「Q2W3 Fixed Widget」または「standard Widget Extensions」などが一般的です。
今回は楽そうだったので「Q2W3 Fixed Widget」を使いました。
【プラグイン】>【新規追加】から「Q2W3 Fixed Widget」を検索してインストール&有効化。
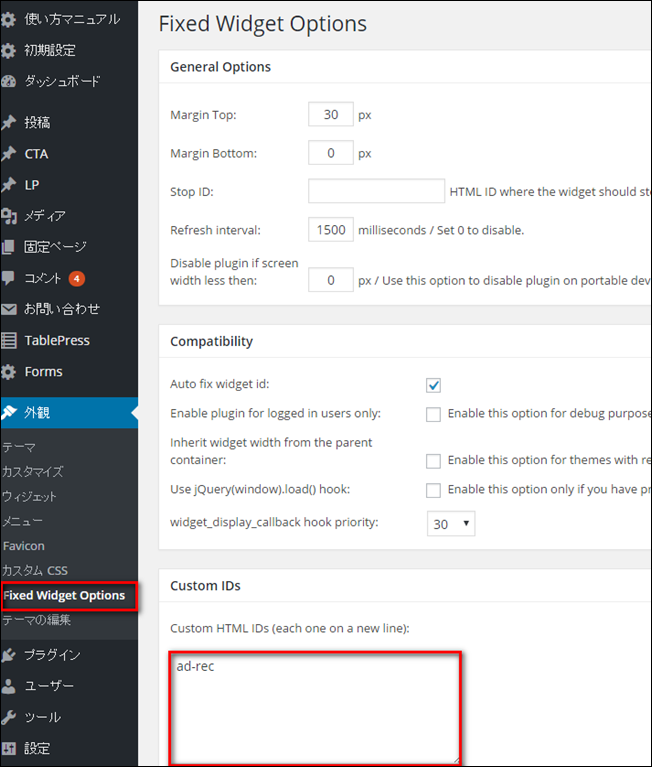
そして、【外観】>【Fixed Widget Options】から【Custom IDs】にて、追尾させたいサイドバーの要素につけたid(ここでは「ad-rec」)を設定。

以上でサイドバーの目次の部分が追尾されます。
画面のどこに固定するかなど細かい設定もできますが、ここでは割愛します。
あとがき
カテゴリーによってサイドバーを切り替えるというと何となく難しそうですが、意外と簡単にできることが分かってもらえたかと思います。
ただ、今では大抵のサイトはPCよりもスマホユーザーの方が多いものなので、サイドバーではなく記事下に表示させるのもいいかもしれませんね。
今回の内容が理解できれば、特定のカテゴリー記事における記事下部に目次を設置したり、色々応用ができるかと思います。
また、現在見ているページに自動で目印が入る目次というのは結構便利なので、CSSなど自分なりにアレンジして使っていただけたら幸いです。


コメント