
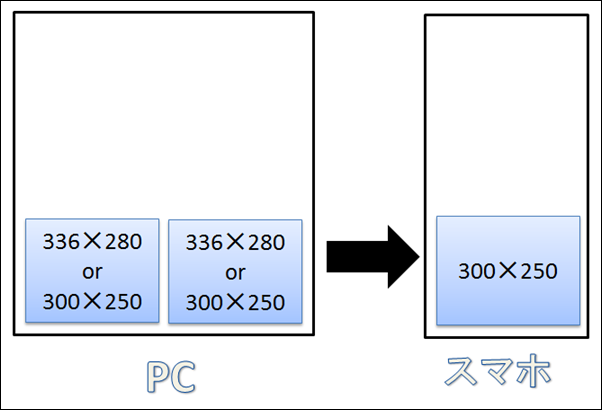
いわゆる『ダブルレクタングル』と呼ばれる横一列にアドセンス広告を並べる配置です。記事下において、PC・タブレットの場合はダブルレクタングルにしてスマホでは通常のアドセンス1つに切り替える。WPならではの方法をご紹介します。
ダブルレクタングルは多くのニュースサイトや熟練ブロガーに採用されているアドセンス配置で、非常に高いCTR(クリック率)が見込めますが、ダブルレクタングルのコードやPCとスマホの切り替えは少し難易度が上がってしまいます。
そこで今回、コピペで誰でも簡単にこれを実現できるよう分かりやすく説明していきます。是非あなたのサイトでもこれを取り入れてみてください。
1:PCとスマホで切り替えないといけない理由
まず、PCとスマホでアドセンスを切り替える理由について整理しましょう。
理由としては以下の2つが挙げられます。
- スマホの画面に2つのアドセンスが表示されると規約違反
- 横336pxのアドセンスだとスマホからはみ出てしまう
ただ正直、前者の規約で警告が来たという話は聞いたことがないので、
コンテンツ(過激な記事内容など)による規約違反よりは緩いのかなと思います。
まあ、簡単に対策もできるのでこれを放置する理由もありませんが。
2:「PC→ダブルレクタングル、スマホ→アドセンス1つ」とする手順
さて、手順について説明していきましょう。
今回紹介する方法には2つポイントがあります。
- PCとスマホで切り替える
- ダブルレクタングル
この2つについて順番に説明していきます。
2.1:PC・タブレットとスマホで切り替える方法
WPには『条件分岐タグ』というのがあり、
特定のカテゴリ・特定のタグ・特定の記事など条件を指定して、
条件に合うものだけ実行を促すことが出来ます。
これを使えば、
- スマホ画面➡Aのアドセンスを表示
- PC・タブレット画面➡Bのアドセンスを表示
というような指定ができるのです。
『functions.php』に以下のソースをコピペして下さい。
[php]function is_mobile(){
$useragents = array(
‘iPhone’, // iPhone
‘iPod’, // iPod touch
‘Android’, // 1.5+ Android
‘dream’, // Pre 1.5 Android
‘CUPCAKE’, // 1.5+ Android
‘blackberry9500’, // Storm
‘blackberry9530’, // Storm
‘blackberry9520’, // Storm v2
‘blackberry9550’, // Storm v2
‘blackberry9800’, // Torch
‘webOS’, // Palm Pre Experimental
‘incognito’, // Other iPhone browser
‘webmate’ // Other iPhone browser
);
$pattern = ‘/’.implode(‘|’, $useragents).’/i’;
return preg_match($pattern, $_SERVER[‘HTTP_USER_AGENT’]);
}[/php]
そうすることで以下のコードにより、
スマホとPC・タブレットの表示の切替が出来るのです。
[html]
スマホでのみ出力
スマホ以外(PC・タブレット)でのみ出力
[/html]
今回はこのコードで記事下のアドセンスを切り替える方法を説明しますが、
これを活用すれば「記事中にPCのみ(orスマホのみ)アドセンスを表示させる」というようなこともできます。
ただ、既に『functions.php』に上記のコードが記載されている場合は新たに加える必要はありません。
2.2:記事下のコード
続いて記事下に貼るコードについて説明します。
『single.php』の記事下に対応する場所に以下のコードをコピペして下さい。
[html]
スマホのアドセンスコード
[/html]
ちなみに、ダブルレクタングルの左右の広告のコードは同じものでも特に支障はありませんが、
アドセンス管理画面の『ページビュー』が余分にカウントされるので別のコードを使用するのをおすすめします。
クリック率の分析のためにもその方がいいですしね。
続いて、『CSS』に以下のコードを加えて下さい。
[CSS].double-rectangle {
text-align: center;
overflow: hidden;
margin-bottom: 30px;
}
.left-rectangle {
float: left;
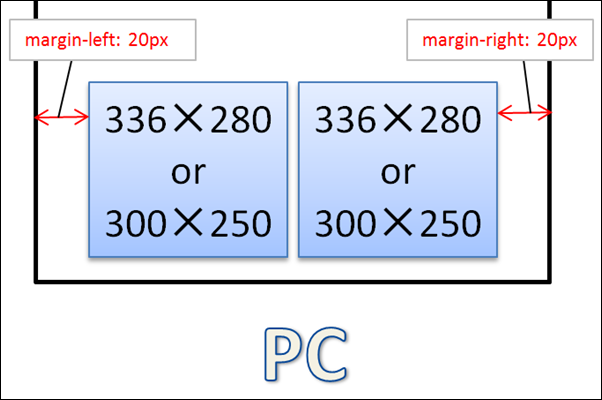
margin-left: 20px;/*左に20pxの余白*/
}
.right-rectangle {
float: right;
margin-right: 20px;/*右に20pxの余白*/
}[/CSS]

※それぞれのカラムサイズや好みに合わせて『margin-left: ●px;』『margin-right: ●px;』の部分の数値を変えて見栄え良くして下さい。
また、今回はダブルレクタングルは僕が使っているコードを紹介していますが、
この他にも色んなコードがあります。
もし上手く行かない場合は、
他の方が分かりやすく記事にしているのでそちらも試してみてください。
3:300✕250よりも336✕280の方が良いのか?
アドセンスはサイズが大きい程クリック率が上がり収益が良くなると言われますが、
やっぱり336✕280の方がクリック率が高いのでしょうか?
これについて僕自身検証した結果、
左右それぞれCTR(クリック率)が0.01%~0.03%くらい上がり、収益も少し向上しました。
336pxのダブルレクタングルを貼れるくらい横幅があるなら、
迷わず336pxにするべきですね。
しかし、横336pxのダブルレクタングにするには横幅が700px近く無いといけません。
まあ劇的に収益が伸びるというわけでもないので、
「サイトの横幅の変更の方法がわからない」
「サイトの横幅にこだわりを持っている」
という人は無理に336pxのダブルレクタングルにする必要は無いかなと思います。
ちなみに僕が使っていたテーマ(リファインSNOW)は横幅が620px程度しかなかったので、
わざわざ全体の横幅を広げたんですが変更箇所が結構ややこしかったような記憶があります^^;
4:あとがき
以上、WPのブログ記事下において、
PCでダブルレクタングルにして、スマホではアドセンス1つに切り替える方法でした。
ブログの記事下というのはアドセンスのクリック率に大きく関わる重要な要素です。
実際にダブルレクタングルにすると収益が伸びた事例が多くあるので、
是非これを機に取り入れてみてください。
またこの他にもアドセンスのクリック率を上げる配置などを以前記事にしました。
是非こちらもご覧ください。
➡クリック率を劇的に上げるアドセンス広告の配置【PC/スマホ】

コメント
こんばんは。
非常にきれいにまとまっていてわかりやすいです。勉強になります!
1つ質問というかお願いなのですが、特定の記事だけアドセンスを除外する方法をぜひまとめていただきたいです。
コメントありがとうございます!
特定の記事だけアドセンスを除外する方法について、後日きちんと記事にまとめようと思いますが、ここで簡単に方法を説明します。
今回のようにsingle.phpにアドセンスコードを張っている場合は、そのアドセンスコードを下のようにphpのコードで挟みます。
アドセンスコード
こうすることでIDに該当する記事においてphpで挟んだ内容が表示されなくなります。
ちなみに複数の記事でアドセンスを除外したい場合は下のように1行目の記事IDをarrayを使って並べます。
ご不明な点があればなんでも聞いてくださいね。
はじめまして。
アドセンス広告のクリック率の改善をしたいと思い
こちらのサイトに行き着き、参考にさせて頂いております。
質問ですが、こちらの記事の
『2.1:PC・タブレットとスマホで切り替える方法』
の見出しに
「functions.php」に
『function is_mobile(){
$useragents = array …(以下略)』
のソースをコピペして下さいとありますが
これをコピペすると
『Fatal error: Cannot redeclare is_mobile』
とエラーが出てしまい
PC、スマホ共にサイトにアクセスできなくなるのですが
(現在はfunctions.phpを元に戻したのでアクセスできます)
このエラーへの対処法をお分かりでしたら
教えて頂ければと思います。
宜しくお願いします。
『function is_mobile(){
$useragents = array …(以下略)』
が既に記載されているのではないでしょうか?
以前記載したことがある、もしくは元から記載しているという場合、
新たに加える必要はありません。