こんにちは、ほわいとです。
アドセンスの検証をしているとわかると思いますが、
大抵の場合、アドセンスで最も収益が出るのは、記事中のアドセンスです。
しかし、記事中にアドセンスを表示させるには、
各記事にそれぞれアドセンスのあの複雑なコートを貼らないといけないので、
とても手間になってしまいます。
そこで今回は、
WordPressの記事中にアドセンスを手軽に配置する方法をお教えします。
方法は色々あるのですが、
特別な知識もいらず、一番簡単に設置できるのが、
プラグイン『AdSense Manager』を使う方法です。
1:AdSense Managerの概要
まずは、AdSense Managerがどんなプラグインなのか、
どんなときに役に立つのかを説明していきます。
使い方だけ知りたいという場合は、
『2:AdSense Manager』の使い方からご覧ください。
1.1:どんなプラグイン?
まず、AdSense Managerがどんなプラグインなのかを説明します。
これは任意の要素を簡単なコードに変換するプラグインです。
例えば記事内に、以下の様なアドセンスを表示するためには、
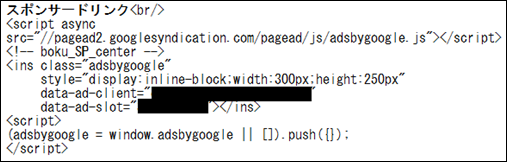
このようなコードを記事内に記載しないといけません。
いちいち記事にこんな複雑なコードをコピペするのは面倒くさいですよね(汗)
しかし、プラグインAdSense Managerで設定すれば、
[ad#ad-1]というような簡単なコードを記事内に挿入するだけで、
そこに上の図のアドセンスが配置されるわけです。
1.2:どんな時に役立つのか?
次に、AdSense Managerはどんなときに役に立つのか、
もう少し詳しく見ていきましょう。
前述した通り、複雑なコードを簡略化できるというものが挙げられますが、
それ以上にアドセンス広告を張り替えたり、取り外す時は特に重宝します。
もし、ブログ内の全記事のアドセンスを違うサイズのものに張り替えるとなると、
『各記事の編集画面に行って、該当する箇所を探して新しいアドセンスに張り替える』
ということをしないといけません。
ブログに200記事あるなら、1記事に30秒かかるとして、
全体で30秒×200=1時間40分もかかってしまいます。
一方、AdSense Managerを使っていれば、
[ad#ad-1]⇒アドセンス広告1
という設定を
[ad#ad-1]⇒アドセンス広告2
に変更すればいいので、1分もあれば完了してしまします。
もちろん、アドセンスを記事の中から取り除く際も簡単で、
[ad#ad-1]⇒(無記入)
とすればいいだけです。
長い期間ブログを運営していればアドセンス広告を変更する機会は何度も訪れるので、
是非最初からAdSense Managerは使うようにしましょう。
2:AdSense Managerの使い方
では次に、AdSense Managerの使い方について見ていきましょう。
記事中にアドセンスを配置するまでは次のような流れになります。
- プラグイン「AdSense Manager」をインストールして有効化する
- アドセンスコードを簡単なコードに置き換える
- ブログの各記事中に設置する
2.1:プラグイン「AdSense Manager」をインストールして有効化する
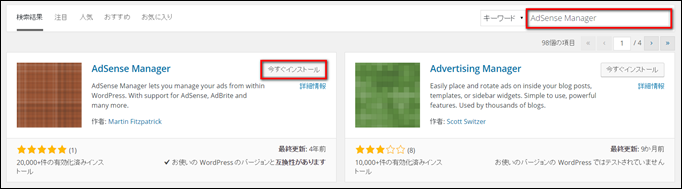
WordPress管理画面から、
【プラグイン】>【新規追加】にて、『AdSense Manager』を検索して、
今すぐインストール&有効化します。
2.2:アドセンスコードを簡単なコードに置き換える
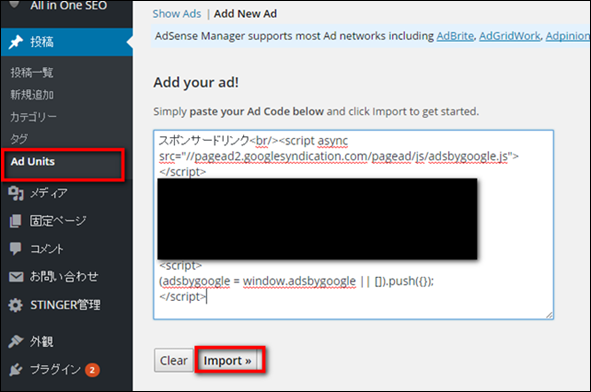
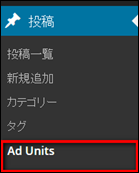
【投稿】>【Ad Units】
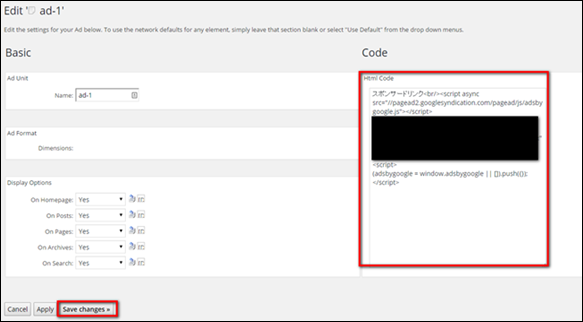
アドセンスのタグを入力して【Import】をクリック。
また、この時アドセンスのタグの前には『スポンサードリンク<br/>』を入れておきましょう。

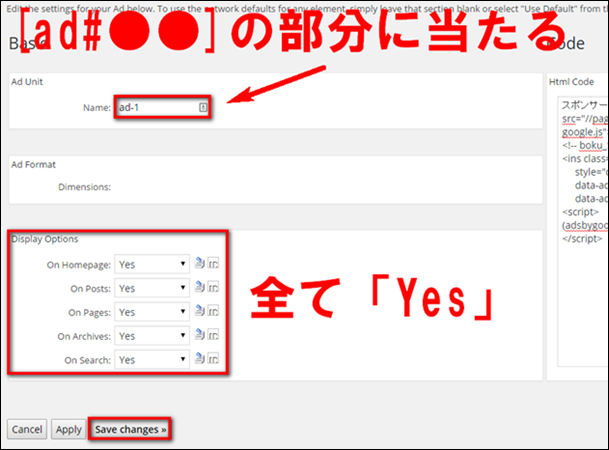
Nameという欄は、
置き換えるコードの[ad#●●]に当たるので、
分かりやすいように『ad-1』などにしておきましょう。
赤枠はデフォルトでは【Use Default】になっていると思いますが、
全て【Yes】に変更して【Save changes】をクリック。

2.3:ブログの各記事中に設置する
以上の設定で、[ad#ad-1]と記事中に挿入すると、
そこにこの様なアドセンスが表示されるようになります。
各記事任意の場所に、[ad#ad-1]というコードを記載しましょう。
しかし、何も考えずにアドセンスを挿入すると読者の精読の妨げになるため、
あとがきの前など、記事の節目に挿入してください。
2.4:アドセンスを張り替える方法
続いて、アドセンスを張り替えたり、
記事内から取り外す方法について説明します。
【投稿】>【Ad Units】
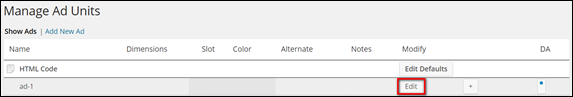
変更したいタグの【Edit】をクリックします。


【Code】の内容を変更して【Save changes】をクリックすれば完了です。
もしアドセンス自体を記事内から削除したいという場合は、これを空白にして下さい。

3:コードを辞書登録して使いこなす方法
さて、最後にさらに便利な使い方をご紹介します。
AdSense Managerでアドセンスコードを簡略化出来たものの、
このコードをいちいち打ち込むのも、コピペするのも面倒ですよね?
そこで、Google日本語入力の辞書登録機能を使って、
簡単にコードを記載する方法を説明してきます。
漢字の変換精度に定評のあるGoogle日本語入力ですが、
付属している辞書機能もとても便利です。
まだ導入していない人は、是非ダウンロードして見て下さい。
この辞書機能を使うと、
コードを任意の言葉から変換することが出来ます。
例えば、「あど」という言葉を変換しようとすると、
「[ad#ad-1]」という変換候補がでてくるように設定できるのです。
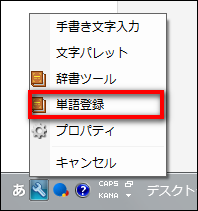
手順としては、以下の図を参考に、【単語登録】をクリックします。

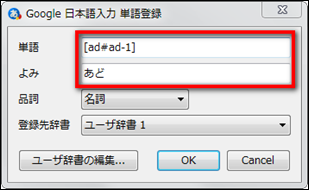
そして、
単語:[ad#ad-1](設定したコード)
読み:あど(任意の語句)
と入力してOKをクリックします。

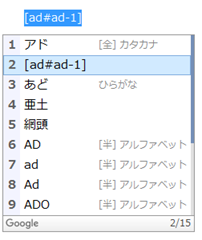
すると、以下のように、
「あど」と入力すると「[ad#ad-1]」が候補と出てくるのです。
![]()
↓

これで、記事を書く度にコピペする手間が省けますね。
ちなみに、些細な事なのですが、登録する際の読みの部分は、
普段あまり使わない言葉にするのをおすすめします。
もし読みを「あどせんす」としてしまうと、
普通に「アドセンスで稼ぐには~」というような入力をしようとすると、
「[ad#ad-1]で稼ぐには~」というような入力候補が出てきて少し煩わしいので。
あとがき
以上、AdSense Managerを使い、
記事中にアドセンスを配置する方法でした。
思った以上に簡単だったと思います。
すごく便利なので、WordPressを使って記事中にアドセンスを貼る場合は、
是非AdSense Managerを使って下さい。
ちなみに、Google日本語入力にの辞書機能は、この他にも、
なんらかの会員IDであったり、メールアドレスなんかをコピペせずにすぐに入力できるので、
とても便利です。
こちらも色んなことに活用してみてください。
また、記事中にスマホだけアドセンスを表示させる方法についてもまとめたのでご覧ください。
➡WordPress記事中にスマホのみアドセンスを設置する方法


コメント