こんにちは、ほわいとです。
今回は多くの人に記事にコメントしてもらえるように、
WordPressのコメントフォームをカスタマイズする方法をお教えしていきます。
具体的には以下の2つです。
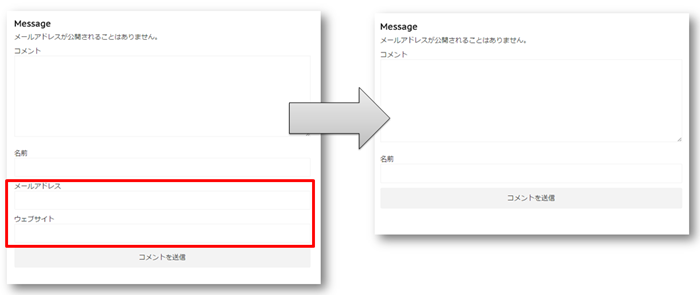
- 『メールアドレス』と『ウェブサイト』の項目を削除する方法
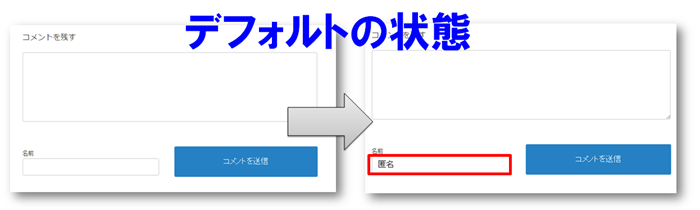
- 名前の欄にデフォルトで「匿名」と入れる方法


カスタマイズの方法を説明する前に、
まずはWordPressをログアウトしなくてもコメントフォームを確認するについて、
お話していきます。
1:ログアウトせずにコメントフォームを確認する方法

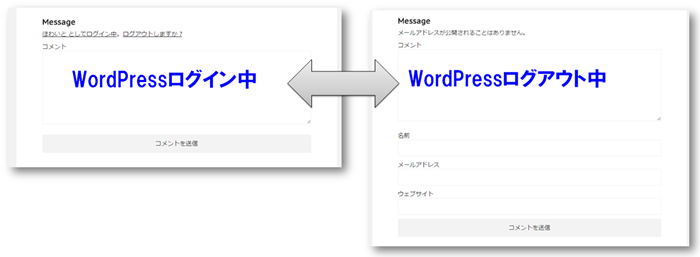
コメントフォームを確認するには、ログアウトしないといけないので、
コメントフォームの編集↔確認をするにはいちいちログイン↔ログアウトを繰り返さないといけません。
それを回避する方法を二つご紹介します。
- WordPressにログインしているブラウザとは異なるブラウザで確認する
- 例)WordPressにログインして編集:Google Chrome、
コメントフォームの確認:Internet Explorer
- 例)WordPressにログインして編集:Google Chrome、
- Google Chromeのシークレットモードで確認する
- キャッシュや閲覧履歴が残らず、WordPress等のログイン状態が保存されないので、WordPressにログアウトした状態でサイトを閲覧できる
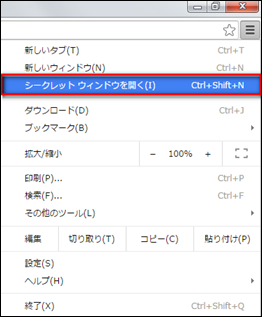
■シークレットモードを使用する方法
Google Chromeの右上のアイコンから【シークレットウィンドウを開く】をクリックするか、
キーボードで「Ctrl」+「Shift」+「N」を入力すると新しくシークレットウィンドウが開かれます。


シークレットモードは他にも、
パーソナライズ検索が無効になり、本当の順位を知ることもできたりと、色々と便利な機能です。
※パーソナライズ検索・・・Google・YAHOO!検索において、個人の過去の検索履歴から個人の興味・関心などが検索順位に反映される
2:『メールアドレス』と『ウェブサイト』の項目を削除する方法
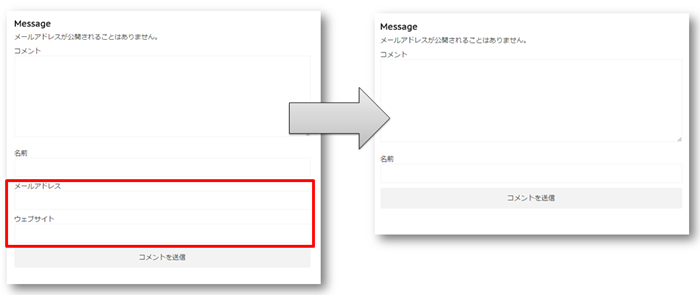
まず、下図のように『メールアドレス』と『ウェブサイト』の項目を削除し、
気軽にコメントしてもらえるようにカスタマイズします。


まずは、メールアドレスの入力が必須となっている設定を変更しましょう。
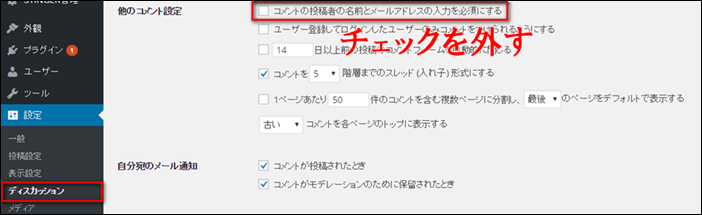
設定>ディスカッション
【コメントの投稿者の名前とメールアドレスの入力を必須にする】のチェックを外して下さい。

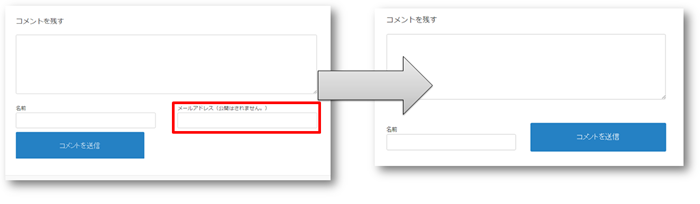
メールアドレスの入力を必須にしているのにメールアドレスの項目を削除してしまったら、
コメント自体が送れなくなってしまいます。
では、項目を削除する方法について見ていきましょう。
WordPressのテーマによってやり方が違ってくるので、
いくつか方法を紹介します。
- comments.phpを編集
- function.phpを編集
- CSSを編集
これからテーマを編集していきますが、
テーマを編集する際は必ず編集前のデータをテキストエディタに保存しておきましょう。
2.1:comments.phpを編集
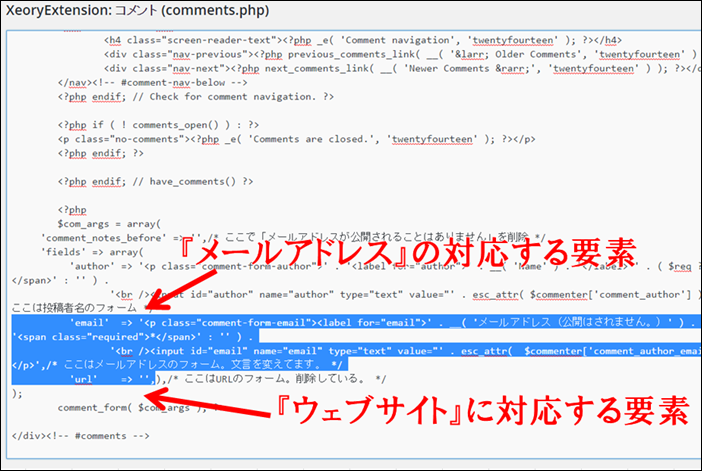
外観>テーマの編集>コメント(comments.php)

上記のように「email~」「url~」といった要素を削除します。
Xeory、XeoryExtentionの場合、上記のようになっているので、
選択箇所を削除すればコメントフォームからメールアドレス等が消えます。
※Xeoryはウェブサイトの項目がデフォルトでありません
ただし、削除する範囲がややこしいので気をつけて下さい。
2.2:function.phpを編集
上記のcomments.phpを編集する方法では一部対応していないテーマもあるので(例:Stinger)、
その場合はfunction.phpを編集しましょう。
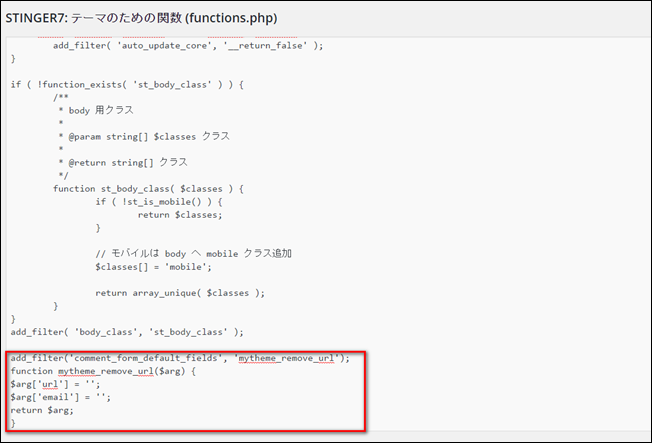
外観>テーマの編集>テーマのための関数(function.php)

このように、function.phpに以下を書き加えてくだい。
[php]add_filter(‘comment_form_default_fields’, ‘mytheme_remove_url’);
function mytheme_remove_url($arg) {
$arg[‘url’] = ”;
$arg[‘email’] = ”;
return $arg;
}[/php]
2.3:CSSを編集
上記の方法でも上手く行かなかった場合、この方法を試して下さい。
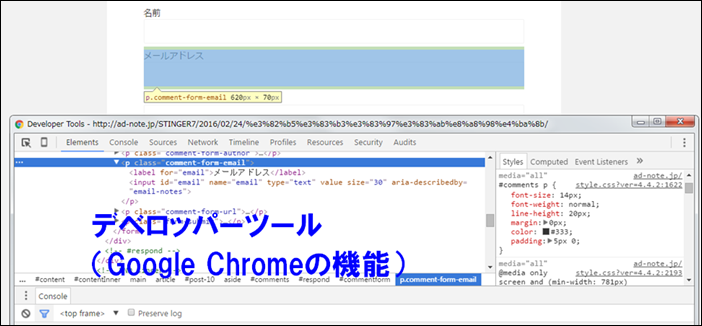
Google Chromeには『デベロッパーツール』という、
サイトのHTML・CSSなどの要素を調べたり、編集・プレビューできる機能があります。
これで、コメントフォームのメールアドレス・ウェブサイトの要素を調べ、
削除してみましょう。
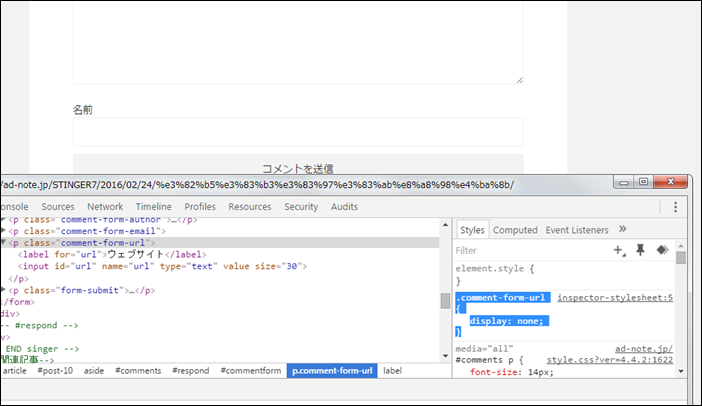
要素を調べたい箇所で「右クリック」>「検証」でデベロッパーツールのウィンドウが立ち上がります。

これによると、メールアドレスの要素は<p class=”comment-form-email”>ということが分かり、
[css].comment-form-email {
display: none;
}[/css]
をCSSに書き込むことで、
メールアドレスの要素が非表示になることが分かりました。
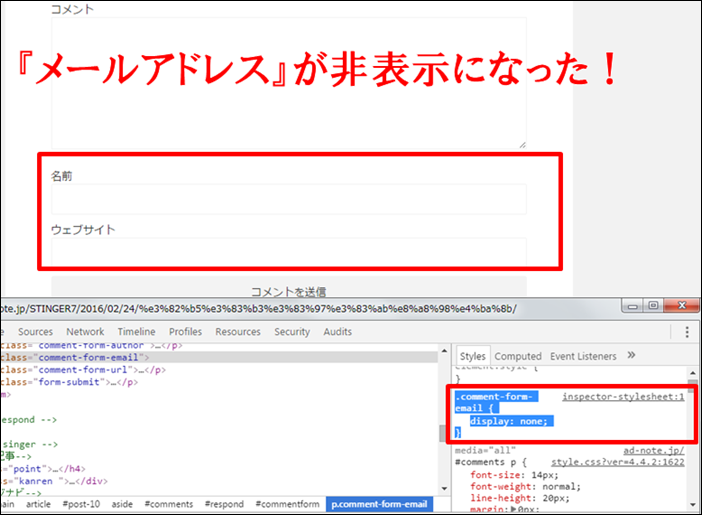
試しにデベロッパーツールでプレビューします。

デベロッパーツールの右側のCSSの部分に上記の要素を書き込むと、
メールアドレスの項目が非表示になったのが確認でき、
正常に動作するのが分かりました。
なので、安心してテーマのCSSに書き加えることができます。
ウェブサイトの項目も同様の手順で、
[css].comment-form-url{
display: none;
}[/css]
とすればいいことが分かります。

大抵のテーマの場合以下をCSSに書き加えれば解決しますが、
もしダメなら上述した手順で要素を調べてCSSで非表示にしましょう。
[css].comment-form-url,
.comment-form-email {
display: none;
}[/css]
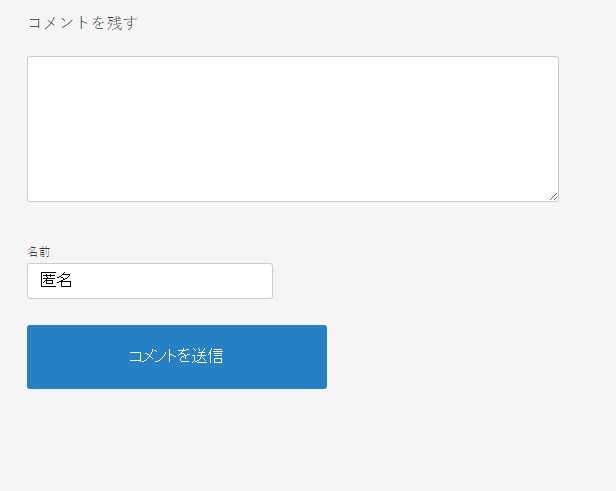
3:名前の欄にデフォルトで「匿名」と入れる方法
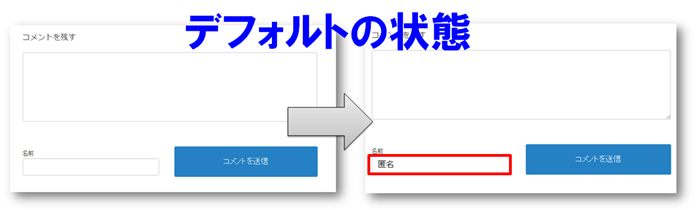
次に、デフォルトの状態で、
名前の入力欄に「匿名」と入れる方法です。

こうすることで、名前を入力しないで済むため、
より、気軽にコメントすることが出来ます。
ただし、元のデフォルト状態では新規コメント投稿者の名前の欄は空欄になっていますが、
1度コメントした人が次にコメントする時、前回のキャッシュが残っていれば、
その時の名前が自動で表示されるようになっています。
どちらがいいのか、きちんと考えて選択して下さい。
では、この方法について説明します。
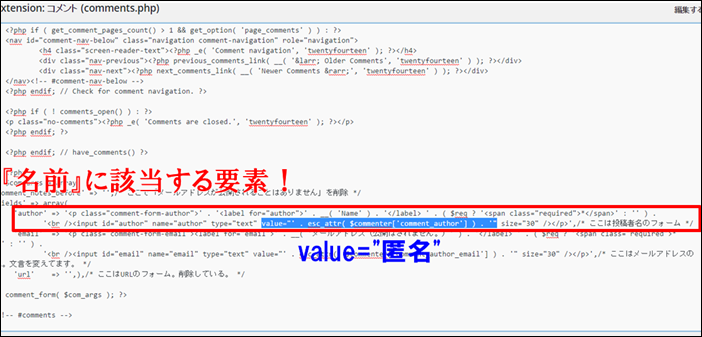
外観>テーマの編集>コメント(comments.php)

名前に該当するフォーム(author~)の『value=”~”』となっている箇所を、
『value=”匿名”』に変更します。
これだけです。
あとがき
以上、コメントしやすいように、
コメントフォームをカスタマイズする方法でした。
テーマによってコメントフォームの仕様が違うので、
注意して下さい。
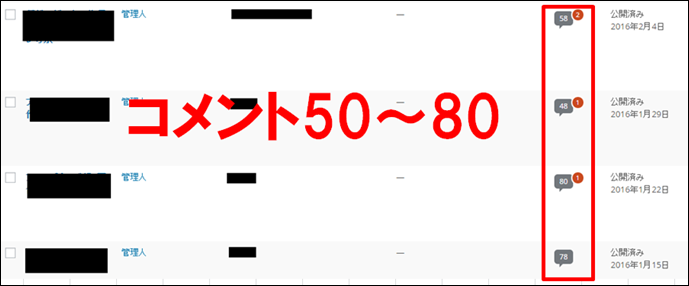
ちなみにですが、僕はこのカスタマイズをしてから、
とあるブログが1記事50~80程度コメントが付くようになりました。

しかし、コメントがつきやすいというのは、
批判的なコメントもつきやすいということです。
コメントがつくとSEO的に良いという意見もありますが、
体感では数十くらいのコメントならそんなに効果はないと思っているので、
批判コメントが嫌ならコメント欄を閉鎖するのもありだと思っています。
また、コメントの基本設定については前回詳しくまとめたので、
是非こちらもご覧ください。
➡WordPressのコメント・ピンバックの初期設定&コメントの削除・非表示設定


コメント
参考になったよん
コメントで繋がる、
という考え方を持った記事に
出会えて嬉しいです(^^)
アンチコメント欄化が進んで
コメントしづらくなっていたので!