こんにちは、ほわいとです。
WordPressのテーマは膨大な数程存在するので、
慣れていない人は、どういう基準で選べば良いのか、どういうテーマが存在するのか、
よくわからないものです。
そこで今回は、WordPressのテーマを選ぶ際のポイントと、
日本語対応、レスポンシブ対応のおすすめ無料テーマを10個ご紹介します。

1:WordPressのテーマの選び方
WordPressのテーマを選ぶ際、
最初は何を判断材料としたらいいのかわからないかと思うので、
選ぶ際のポイントについて説明していきます。
以下の5つを考慮してください。
- 値段
- デザイン
- ネット上にカスタマイズ解説記事がある
- 安全性
- レスポンシブ対応
1.1:値段
まず、WordPressのテーマは無料のものと有料のものに分類されます。
有料の方がSEO的に優れていたり、
使いやすかったりすると思われがちですが、
実際は大きな違いはありません。
無料で提供されるテンプレートのレベルが上がってきたというのもありますが、
検索エンジンの評価自体、コンテンツの質の比重が大きくなるのに伴い、
ユーザーの目に見えないサイトの構造などは評価に左右されにくくなってきたのです。
アフィリエイト報酬目当てで有料のテーマを薦めている人も多いですが、
特別な理由がない限り無料のテーマを使うことをオススメします。
1.2:デザイン
WordPressのテーマを選ぶ際には一番重要視するポイントです。
- サイト全体の配色
- トップページの配置
- 記事ページのパーツ
- パンくずリスト
- グローバルナビゲーション
- ヘッダー
- フッター
- サイドバー
- カラム数
- 見出し
- スマホ閲覧時のデザイン
などなど。
自分の好みや、
サイトの傾向に適したデザインを選びましょう。
1.3:ネット上にカスタマイズ解説記事がある
WordPressのテーマはそれぞれ構造や仕様が異なるので、
カスタマイズの方法も違ってきます。
HTMLやCSSの知識がついてきたら、
どんなテーマでも独自にデザインをカスタマイズすることが出来ますが、
あまり知識がない状態だと難しいものです。
なので、あまり慣れていない人は、
ネット上にカスタマイズ事例や、解説記事があるテーマを選ぶのをおすすめします。
気になるテーマがあれば、
「WordPress (テーマ名) カスタマイズ」
で検索してみましょう。
1.4:安全性
WordPressのテーマはネット上に数多く存在しますが、
中にはセキュリティ面で危険なもの少なくありません。
なので、WordPressの公式テーマを使うのが一番無難です。
それ以外なら、
以下の項目をチェックしてください。
- 制作者が信頼できる
- テーマの最終アップデートが古くない
- 多くの人が使っている
1.5:レスポンシブ対応
サイトのテーマによりますが、
今ではほとんどのサイトがPCよりもスマホの方がユーザーが多いかと思います。
なので、スマホユーザーを考慮したWordPressのテーマを選ぶのが重要です。
できれば、PCだけではなく、
スマホやタブレットに対応したテーマにしましょう。
ただし、今ではレスポンシブ非対応のテーマの方が珍しいですし、
プラグインで簡単にスマホ用のデザインに切り替えることができるので、
他の項目と比べるとあまり重要ではありません。
2:おすすめブログタイプのWordPressテーマ
では次に、具体的におすすめなWordPressテーマをご紹介します。
WordPressでは企業サイトやポートフォリオサイト、ニュース・マガジンサイトなど、
テーマによって様々な用途で使われますが、今回は“ブログ”として使うのに最適なテーマを取り挙げました。
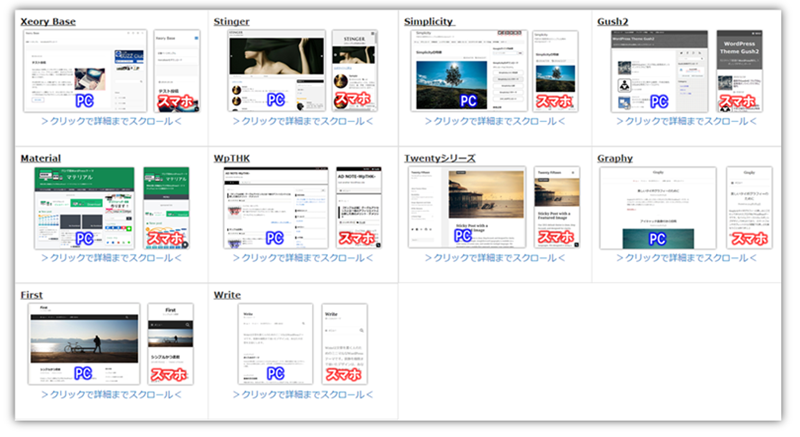
まず概観の紹介ですが、今回紹介するのは、以下の10個のテーマで、
どれも無料で、レスポンシブ対応、日本語対応です。
※画像をクリックすると拡大します
Xeory Base | Stinger |
Simplicity  >クリックで詳細までスクロール< >クリックで詳細までスクロール< | Gush2 >クリックで詳細までスクロール< >クリックで詳細までスクロール< |
Material >クリックで詳細までスクロール< >クリックで詳細までスクロール< | WpTHK >クリックで詳細までスクロール< >クリックで詳細までスクロール< |
Twentyシリーズ >クリックで詳細までスクロール< >クリックで詳細までスクロール< | Graphy  >クリックで詳細までスクロール< >クリックで詳細までスクロール< |
First >クリックで詳細までスクロール< >クリックで詳細までスクロール< | Write >クリックで詳細までスクロール< >クリックで詳細までスクロール< |
ちなみにですが、Xeory~WpTHK、writeはWordPressの非公式テーマなので、
個別にサイトからダウンロードしたテーマをアップロードする必要がありますが、
それ以外は公式テーマなので管理画面からインストールすることができます。
2.1:Xeory Base

あのWebマーケティングで有名なブログ『バズ部』が無料で提供しているWordPressのテーマです。
各種設定のためのマニュアルが用意されており、
テーマをインストールしたらあとはそれに従うだけなので、
初心者でも困ることはないと思われます。
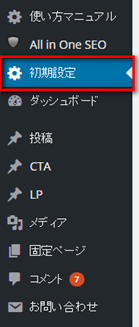
Xeoryには、『初期設定』という項目があり、
メタタグ、Google Analytics、Google Search Console、SNSのリンク、OGP設定など、
本来、初心者には少し敷居が高い設定が簡単にできるようになっているのもポイントです。
デザインはとてもシンプルなので、
サイトの見栄えが、コンテンツのボリュームや質に大きく依存します。
しっかりとした記事を書く場合は適したテーマですが、
コンテンツがの質が乏しければサイト自体がみすぼらしい印象を与えてしまうので、
注意しましょう。
ちなみにXeoryは、現在本ブログが使用しているテーマです。
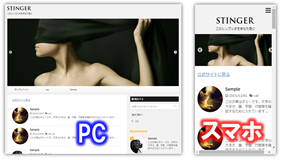
2.2:Stingerシリーズ

「アフィリエイト」というキーワードを、
個人のブログで検索エンジン上位を獲得している猛者『ENJI』さんが開発したテーマです。
恐らくブロガー、アフィリエイターが使う無料のWordPressのテーマの中で、
最も使用者が多く、最もカスタマイズ解説記事が多いテーマであると思われるます。
Xeory同様に、『STINGER管理』という独自の項目があり、
面倒な設定を一括して行うことが出来ます。

解説記事が多くカスタマイズしやすいという利点があるものの、
使用者が多く、デザインを大きく変更しないと他と変わり映えのしないブログになるので、
その点は頭に入れておきましょう。
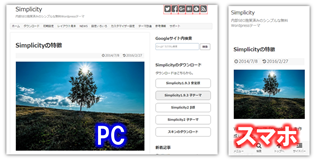
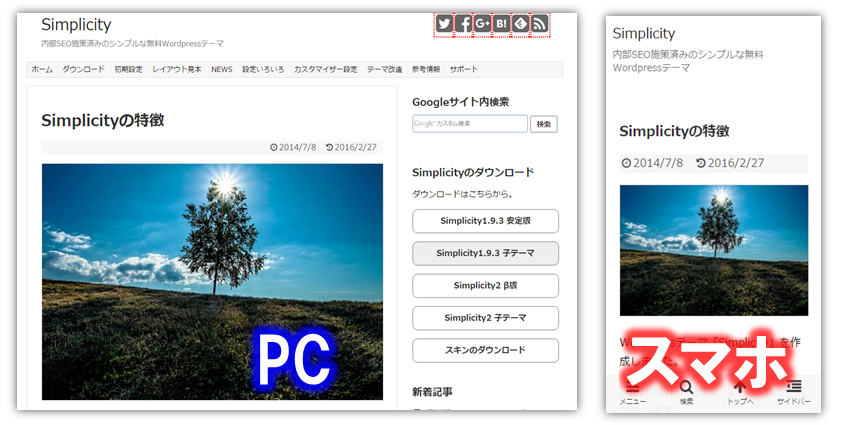
2.3:Simplicity

体感では、無料のテーマの中ではStingerの次に多く見かけるテンプレートです。
そのシンプルながらも洗練されたデザインと、
使いやすさに惹かれる人が多いようです。
Simplicityも、これまでのテーマ同様に、
【外観】→【カスタマイズ】から複雑な設定を簡単に行えるようになっています。

また、スキンの機能が充実しており、
簡単にブログのデザインを幅広く変更することが出来るというのもポイントです。

2.4:Gush2

これまでと同様シンプルなテーマですが、
シックでかっこいいデザインが個人的に気に入っています。
ただ、これまでのテーマのように複雑な設定を管理画面から簡単に設定することはできません。
箇条書きのリストタグ(ulタグ)

が特徴的です。
2.5:Material

- 製作:Nobuo_CREATEさん
- ダウンロード
これまでのシンプルなデザインとは打って変わって、
トップページの各記事ページの表示やサイドバー、SNSボタンなど、
個性的なデザインになっています。
このテーマも、複雑な設定を簡単に設定できるように、
初心者に優しい設計になっています。

この他にも、トップページにカテゴリーごとの記事を表示させたり、
簡単にサイトカラーを変更できたり、様々なプラグインと連携できたり、
機能面で秀でた特徴があります。
2.6:WpTHK

これまでのテーマ以上に、カスタマイズで細かい設定ができるため、
プラグインを使わずに様々な機能を実現できます。

また、高機能なのに加えて高速化にも力を入れており、
高機能・高速表示を売りにしています。
デザイン面・機能面・カスタマイズ性において非常に優れていますが、
公開されて日が浅いためか、あまりこのテーマを使っているサイトはあまり見ないので、
他と被りたくない場合には特にオススメのテーマです。
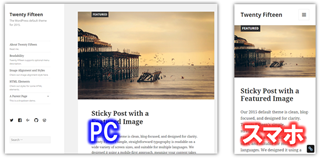
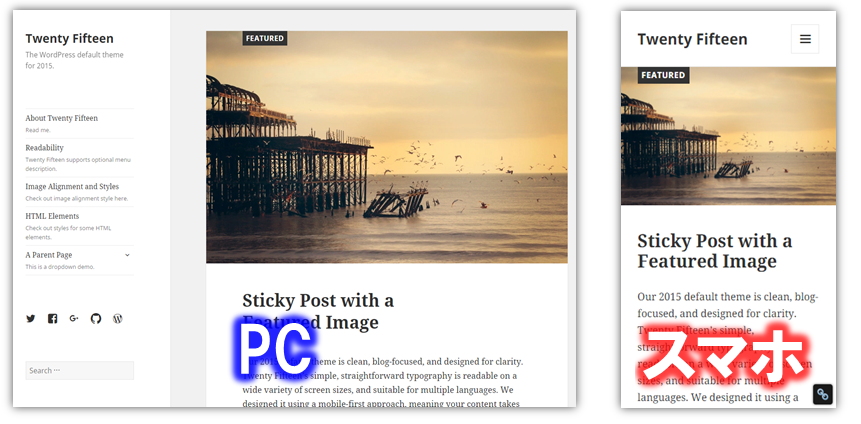
2.7:Twentyシリーズ(fifteen、twelve)

WordPressに初期実装されているtwentyシリーズですが、
中でもシンプルでおすすめなのがTwentyfifteenとTwentytwelveです。
公式のテーマなので、安全面では言うまでもありませんし、
日本語のブログとして全く違和感なく使うことができます。
テーマ自体のカスタマイズ性はそんなに高くありませんが、
導入しているブログも多いため、カスタマイズ解説記事も多く、
自分でアレンジするのにハードルは高くありません。
2.8:Graphy

タイポグラフィの美しさにこだわったテーマで、
余計な装飾を排除し、文章を読ませるのに最適なテーマです。
ウィジェットの設定で2カラムにすることも可能です。
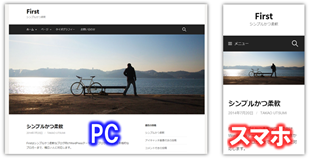
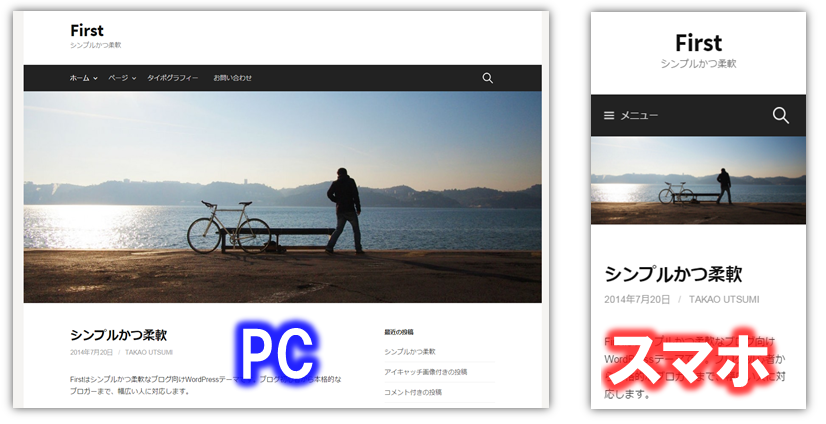
2.9:First

「普通のブログ」をコンセプトに作られたテーマで、
WordPress初心者や、シンプルなデザインを好む上級者にオススメのテーマです。
WordPress公式ディレクトリに登録されているテーマですが、
製作者が日本人ということで、日本語のブログにピッタリのテーマです。
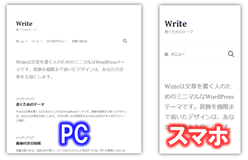
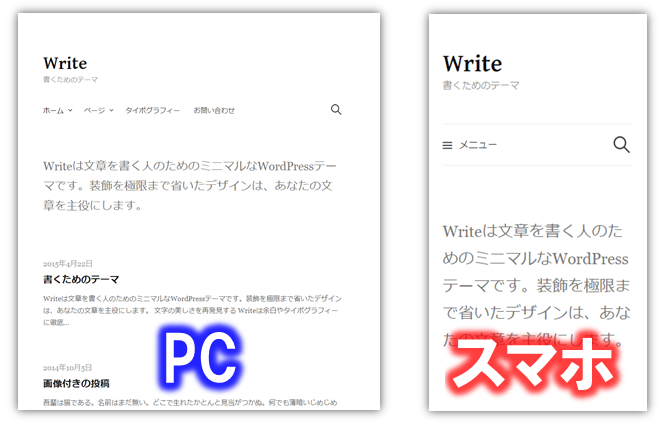
2.10:Write

文字の美しさを再発見するというコンセプトで作られ、
余計な要素の一切を省いて、ただ文字を読ませるのに注力したテーマです。
じっくり読ませるためのコラムにはおすすめです。
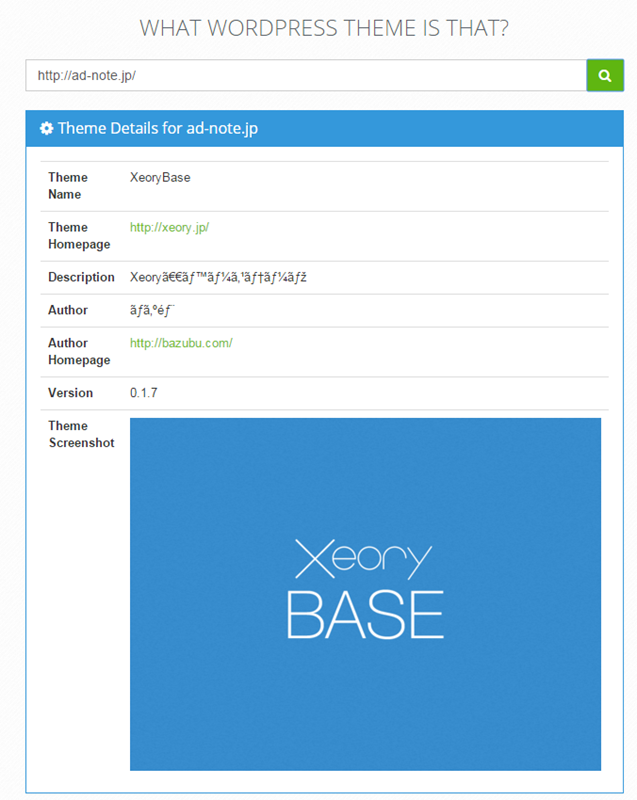
3:気になったサイトのテーマを調べる方法
最後に、他の人のWordPressサイトのテーマを調べる方法をお教えします。
What WordPress Theme Is That?というサイトで、
気になるWordPressのURLを調べるだけです。
以下のように、テーマの詳細なデータを知ることが出来ます。

これで、大抵のWordPressテーマは、
無料・有料問わずに調べられるので、
是非活用してください。
あとがき
以上、WordPressのテーマを選ぶポイントと、
おすすめの無料テーマのご紹介でした。
特に重要なのは、
はじめは色々インストールしてみて、
自分の気に入ったデザインのテーマを探すことです。
いざ使ってみると、
使いやすかったり、思いも寄らずイメージに合っていたということもあります。
この記事のようなWordPressテーマのまとめ記事は、
同じテーマを紹介していることが多いので、
公式ディレクトリから自分で調べて使ってみるというのもおすすめです。




コメント