ブログの記事を更新する中で、
「この記事の内容はアドセンスの規約的に危ないかも…」
という経験は一度や二度はあるのではないでしょうか?
もしくは、アドセンスの規約を気にしすぎるあまり、
記事が当たり障りのない内容になってしまうこともあるでしょう。
そこで今回、特定の記事だけアドセンスを非表示にする方法をご紹介します。
この方法を知っておけば、
記事の内容がアドセンスに不適切でも、そのページだけアドセンスを非表示にできるので、
記事の表現を制限せずに済みます。
WordPressの場合は簡単に実現できるので、
アドセンスブログを運営している場合は是非知っておきましょう。
1:アドセンスを非表示にする方法の概要
まず注意点として、
アドセンスをどこに掲載しているかで非表示にする方法が変わるという点を抑えましょう。
WordPressでアドセンスを記事に一括掲載する場合、
方法としては以下の2つが主だと思います。
- ウィジェットにアドセンスコードを貼る
- 記事ページテンプレート「single.php」や「function.php」にアドセンスコードを貼る
これら2つは特定の記事でアドセンスを非表示する場合、
異なる方法を用いる必要があるので、それぞれ解説していきます。
方法の概要としては以下のとおりです。
- ウィジェットの場合
- 非表示にしたいページのIDを調べる
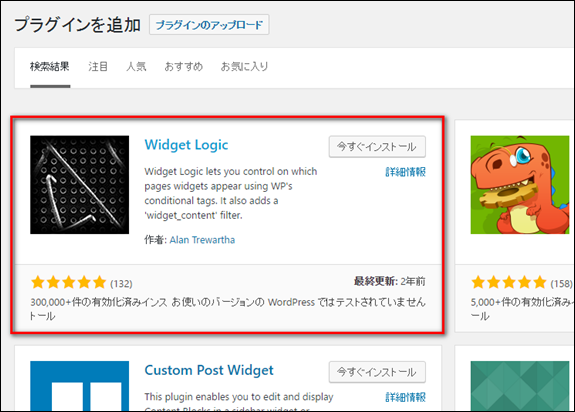
- プラグイン「Widget Logic」をイントール&有効化
- アドセンスを貼っているウィジェットに、非表示をしたいページのIDを指定する
- テンプレートファイルの場合
- 非表示にしたいページのIDを調べる
- テンプレートファイルに貼っているアドセンスコードを、指定したIDのページで除外する条件分岐タグで囲む
どちらにしても「非表示にしたいページのIDを調べる」というのは必須なので、
まずはこれについて解説します。
2:非表示にしたいページのIDを調べる
WordPressの記事やカテゴリーには全て異なるIDが割り当てられているのですが、
アドセンスを非表示にするページを指定する際にこのIDが必要になります。
2.1:記事ページのIDを調べる方法
パーマリンクの設定次第では各ページのURLにそのID(数字)が含まれます。
例えばこのページ「ad-note.jp/1116.html」だと、
このページIDは“1116”ということです。
もし数字が含まれていなければ、
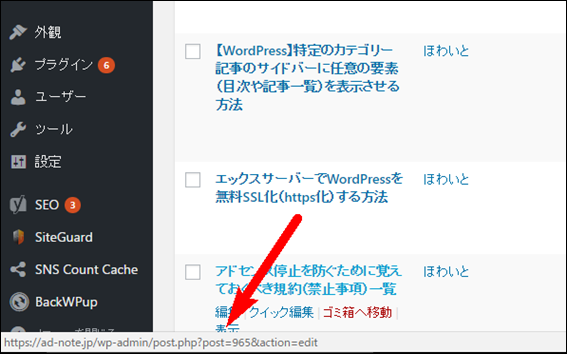
そのページの編集画面のURLを確認して下さい。
「サイトドメイン/wp-admin/post.php?post=〇〇&action=edit」といった感じだと思いますが、
この〇〇の数字がそのページのIDです。
管理画面の「投稿一覧」からカーソルを合わせるとURLが表示されるので、
ここから確認するのが一番手っ取り早いかと思います。

2.2:カテゴリーIDを調べる方法
カテゴリーに属する記事ページを一括でアドセンス非表示にする際に、
このカテゴリーIDを使います。
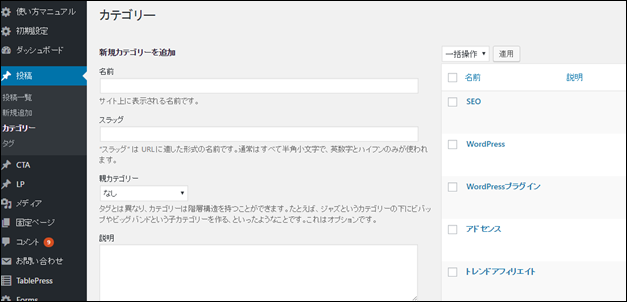
カテゴリーIDは管理画面の「カテゴリー」から、
目的のカテゴリーを選択すると以下のようなURLが表示されるかと思います。
「サイトドメイン/wp-admin/term.php?taxonomy=category&tag_ID=〇〇&post_type=…」
この〇〇がカテゴリーIDです。

3:ウィジェットのアドセンスを非表示にする方法
では、ウィジェットで設定しているアドセンスを非表示にする方法を説明していきます。
テンプレートファイルのアドセンスについては、
「4.テンプレートファイルに貼ったアドセンスを非表示する方法」を読んで下さい。
【Widget Logic】というプラグインをインストール&有効化します。

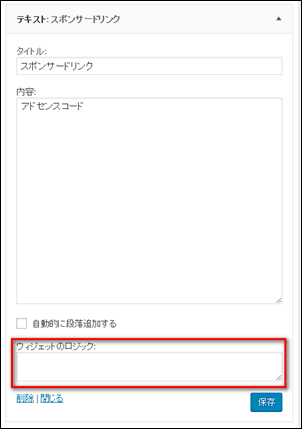
ウィジェットの編集画面に移ると、
各ウィジェットに『ウィジェットのロジック』という項目が追加されたのが確認できるかと思います。

ここにIDを用いた条件分岐コードを記すことで、
そのIDに関する記事のウィジェットを非表示にすることができます。
3.1:特定の記事ページの指定
特定の記事のみそのウィジェットを非表示にしたい場合は次のようにして下さい。
!is_single( '記事ID' )

これで指定したIDの記事ページにそのウィジェットが表示されなくなります。
複数の記事ページを指定する場合は次のようにして下さい。
!is_single( array( 記事ID, 記事ID, 記事ID, 記事ID ) )

シングルクォーテーションを外してarray()の中に列挙します。
ここにはいくつ並べても構いません。
ちなみに、先頭の『!』を外して「is_single( ‘記事ID’ ) 」とすると、
指定したIDのページにのみウィジェットが表示されます。
詳しく知りたい場合はWordPressの条件分岐タグについて学習しましょう。
⇒条件分岐タグ – WordPress Codex 日本語版
今回の件以外でもWordPressのカスタマイズをする上でとても重宝します。
3.2:特定のカテゴリーに属する記事ページの指定
特定のカテゴリーに属するページにおいて一括でウィジェットを非表示するなら、
以下のように記して下さい。
!in_category( 'カテゴリーID' )

以上が特定の記事のみ、ウィジェットのアドセンスを非表示にする方法です。
記事やカテゴリーごとにサイドバーを切り替えるのにも使えるので、
結構汎用性が高いテクニックではないでしょうか。
4:テンプレートに貼ったアドセンスを非表示する方法
続いて、テンプレートファイルのアドセンスについてです。
4.1:記事テンプレート「single.php」のアドセンス
「single.php」にアドセンスを貼っている場合は、
コードを条件分岐タグで囲むことで囲んだコードを特定の記事において非表示にできます。
特定の一つの記事を指定する場合は次のようにして下さい。
IDに該当する記事において、囲んだアドセンスコードが非表示になります。
<?php if (!is_single( '記事ID' )) :?> アドセンスコード <?php endif; ?>
続いて複数の記事をを指定する場合は以下のとおりです。
<?php if (!is_single( array( 記事ID, 記事ID, 記事ID, 記事ID ) ) ) :?> アドセンスコード <?php endif; ?>
特定のカテゴリーに属する記事を一括で指定する場合は次のようにします。
<?php if (!in_category( 'カテゴリーID' ) ) :?> アドセンスコード <?php endif; ?>
4.2:「functions.php」のアドセンス
「functions.php」にアドセンスを貼っている場合も、
基本的には前項と同様に条件分岐タグを用います。
色んなケースが考えられますが、
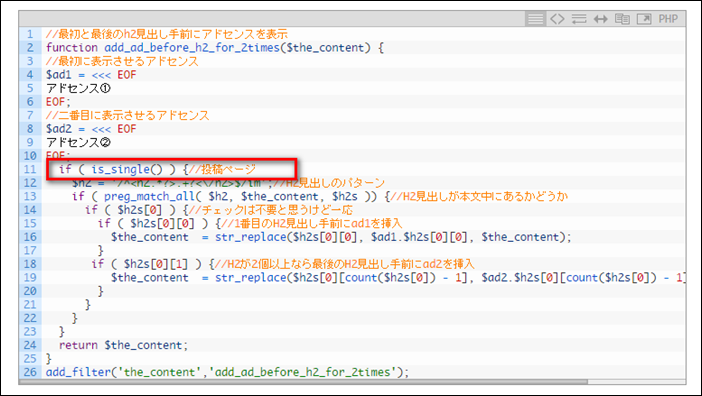
今回はこのブログで紹介した「見出しタグ(hタグ)直前にアドセンスを挿入する方法」について見ていきましょう。
この記事の中でも色んなバリエーションを紹介しましたが、
どれも「if ( is_single() ) {」という行があるかと思います。

これは『投稿ページの場合~』という意味の条件分岐なので、
これを『ID〇〇以外の投稿ページの場合~』という風に変えます。
以下のように変えて非表示にしたい記事IDを指定して下さい。
if (!is_single( '記事ID' )){複数の記事を指定する場合は以下のとおりです。
if (!is_single( array( 記事ID, 記事ID, 記事ID, 記事ID ) ) ){これで指定した記事のみアドセンスが表示されなくなります。
あとがき
ウィジェットのアドセンスとテンプレートファイルのアドセンス、
2種類の方法を説明しましたが、基本的に「条件分岐タグ」が肝でしたね。
他にもスマホとPCで表示を切り替えたることができたり、
色んなところで使えるテクニックなので、是非覚えておきましょう。
また、今回紹介した方法以外でも、
CSSの「display: none;」で特定のページのアドセンスのみを非表示にできます。
この記事の方法だけでも事足りると思ったので割愛しましたが、
もしご要望があれば追記するのでコメントして下さい。

コメント