こんにちは、ほわいとです。
今回、記事の上部(冒頭文の下あたり)にアドセンスを表示させる方法をお教えします。
WordPressの場合、多くが『more』タグを使っていると思いますが、
そこにアドセンスを挿入する方法ですね。
さらに、PCとスマホでアドセンスを切り替えます。
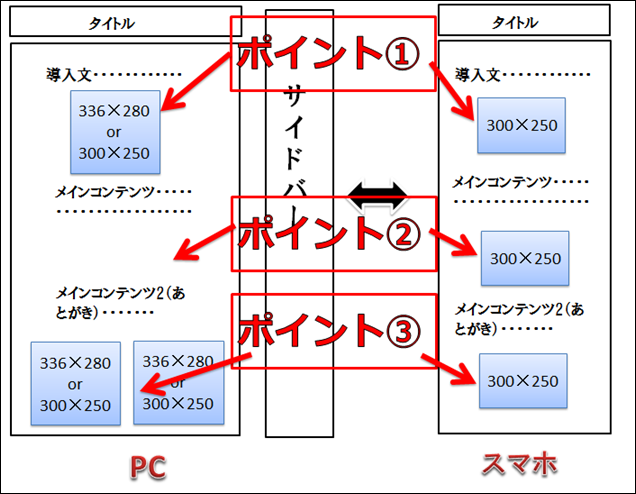
図で説明すると、下図は僕がおすすめするアドセンス配置なのですが、
これのポイント①に当たる箇所です。

※『Master Post Advert』というプラグインを使えばmoreタグ部分に簡単にアドセンスを挿入することが出来ますが、PHPが使えずPCとスマホで切り替えることが出来ないので非推奨です
今回はmoreタグを使っている人が、
ブログ内の全記事にアドセンスを自動で挿入される便利な方法を紹介しています。
しかし、moreタグを使っていない人もいるかと思うので、
その場合、こちらの記事の方法を参考にして下さい。
➡WordPress記事内の最初と最後のhタグ直前にアドセンスを貼る方法
1:このテクニックの有用性
さて、はじめにこのテクニックの有用性について説明していきます。
少し前置きが長くなるので、
方法だけを手っ取り早く知りたいという場合には、
『2:moreタブにPC・スマホ別個のアドセンスを挿入する方法』から読んで下さい。
1.1:何故記事上にアドセンスを設置しないのか?
「moreタグではなく、タイトルタグの前か後ろにアドセンスを設置すれば簡単なのに…。」
と思う人も多いでしょう。
確かにテンプレートのsingle.phpにアドセンスコードを書けばいいだけなので、
すごく簡単です。
しかし、スマホ表示を考えた時、
タイトルタグ付近のアドセンス配置は収益を大きく損なうことに繋がるのです。
アドセンスのポリシーには、
『スマホのファーストビューで、コンテンツがアドセンスによって追い出されれてはいけない』
というものがあります。
そのため記事上にアドセンスを設置している人の多くは、
この場所のサイズを300×100(or50)のモバイルバナーを設置しています。
ところが、このモバイルバナーは、
とてつもなくクリック率が悪いのです。
僕の複数のブログの検証だけではなく、色んな人から話を聞く限り、
モバイルバナーはレクタングル広告とくらべてかなり収益が落ちます。
だから、記事上にモバイルバナーを設置するのではなく、
その少し下のmoreタグ部分にレクタングル広告を設置するのが良いでしょう。
1.2:PCとスマホで切り替える必要はあるのか?
次に、
「PCもスマホもレクタングル広告なら別の広告に切り替える必要はないのでは?」
と思う人もいるでしょう。
これを行う理由は主に2つあります。
- それぞれ最適なサイズのアドセンスを表示するため
- 広告効果の測定のため
アドセンスはサイズが大きいほど収益は多くなるものです。
なので、PCとスマホで表示できる最大のレクタングルサイズ、
それぞれ「336×280」と「300×250」を切り替えるのをおすすめします。
また、PCとスマホではサイトの表示のされ方が大きく変わってくるので、
同じ位置でもPCのクリック率はいいけどスマホは悪いということがよくあります。
後々、改善するためにもきちんとそれぞれのデータを検証できるように、
別々のアドセンスコードを発行して切り替えるというのは絶対やっておきましょう。
なので、「レスポンシブ広告」なんかも、
デバイスごとにサイズ変更できますが、広告効果の測定を考慮するとおすすめできません。
2:moreタグにPC・スマホ別個のアドセンスを挿入する方法
さて、実際にmoreタグにアドセンスを挿入する方法について説明していきます。
手順としては以下の通りです。
- 「is_mobile関数」の定義
- moreタグにアドセンスを挿入するコードを記述
※「functions.php」は少し間違えるだけでサイト及び管理画面が真っ白になり、管理画面から元の状態に戻せなくなることがあります。なので、編集前のfunctions.phpをPC上に保存しておき、不具合が起こった時はFTPソフトで編集後のfunctions.phpを上書きして元に戻しましょう。
2.1:「is_mobile関数」の定義
WordPressには、「wp_is_mobile」という関数が標準実装されており、
これを使うとスマホとPCを判別してそれぞれ別のものを表示させることが出来ます。
しかし、これを使うとタブレットまでスマホと同じ表示となってしまい、
あまり好ましくないので、新たに「is_mobile関数」を定義します。
以下のコードを「functions.php」に記述してください。
[php]function is_mobile(){
$useragents = array(
‘iPhone’, // iPhone
‘iPod’, // iPod touch
‘Android’, // 1.5+ Android
‘dream’, // Pre 1.5 Android
‘CUPCAKE’, // 1.5+ Android
‘blackberry9500’, // Storm
‘blackberry9530’, // Storm
‘blackberry9520’, // Storm v2
‘blackberry9550’, // Storm v2
‘blackberry9800’, // Torch
‘webOS’, // Palm Pre Experimental
‘incognito’, // Other iPhone browser
‘webmate’ // Other iPhone browser
);
$pattern = ‘/’.implode(‘|’, $useragents).’/i’;
return preg_match($pattern, $_SERVER[‘HTTP_USER_AGENT’]);
}[/php]
※既に記述している場合は不要です
これにより、以下のコードで「PCまたはタブレット」と「スマホ」で、
別の表示をさせることが出来ます。
[html]
スマホでのみ出力
スマホ以外(PC・タブレット)でのみ出力
[/html]
これは記事中では使用できませんが、
WordPressテーマのテンプレートに記載すると使用できます。
2.2:moreタグにアドセンスを挿入するコードを記述
さらに以下のコードを「functions.php」にコピペしてください。
[php]/* moreタグ直後にアドセンスを表示 */
add_filter(‘the_content’, ‘adMoreReplace’);
function adMoreReplace($contentData) {
if (is_mobile()) {
$adTags =
<<
$contentData = str_replace(‘
‘, ”, $contentData);
$contentData = str_replace(‘
‘, ‘
‘, $contentData);
return $contentData;
}[/php]
「スマホのアドセンスコード」「PCのアドセンスコード」に、
自身の表示させるアドセンスコードを記載して下さい。
また、当然ですが、アドセンスの前には
[html]スポンサードリンク
[/html]
を付けて、好みによって中央揃えタグ
[html]
[/html]
を付けて下さい。
あとがき
以上、moreタグにPCとスマホ別個のアドセンスを挿入する方法でした。
基本的にコピペだけでできるので、
特に難しくはないと思います。
記事上に設置するよりは面倒くさいですが、
これだけでアドセンスの収益も大きく違ってくるので是非やってみてください。
それと、冒頭でも言いましたが、
moreタグを使っていない人向けに、
見出しタグ(hタグ)直前にアドセンスを挿入する方法について後日説明します。
またこの他にもアドセンスのクリック率を上げる配置について記事にしているので、
是非こちらもご覧ください。
➡クリック率を劇的に上げるアドセンス広告の配置【PC/スマホ】

コメント