2016年6月30日をもってエックスサーバーにて、
独自SSLが無料で行えるようになりました。
これを機に本ブログad-noteもSSL化したので、
その手順、及びSSL化に伴い必要となる手順を説明していきます。
現状SSL化は手間がかかるだけでほとんどメリットはありませんが、
簡単に設定できデメリットもあまりないのでこの機会に試してみるのもいいと思います。
1:本ブログのSSL化の理由
サイトをSSL化すると色々と良いことがあると言われています。
- セキュリティの強化
- サイトの表示速度向上
- SEO面で有利
などなど。
ただし、現状ではSSL化はGoogle検索結果の1%も影響はありませんし、
全体としてもSSL化の恩恵はそこまで大きくありません。
費用や手間を考えると、
個人規模のサイトで行うのはデメリットの方が大きいかと思います。
では、なぜ今回本ブログをSSL化したのか。
一番の理由が作業の合間の気分転換です(笑)
強いてきちんとした理由を挙げるのであれば、
今回のエックスサーバーでのSSL無料化によって、
本ブログでのSSL化のデメリットがなくなったからです。
従来のSSL化の際に生じるデメリットは主に3つ挙げられますが、
どれも本サイトでは問題ありませんでした。
- 費用や手間などのコストがかかる
- 2016年6月30日よりエックスサーバーで無料かつ簡単にでSSL化できるようになった
- SNSのカウントが0になる
- WordPressの場合、プラグイン「SNS Count Cache」を使えばHTTP時代のシェア数も引き継げる
- SSL未対応のASPがある(画像素材やバナー広告)
- 本ブログではテキストリンク以外のアフィリリンクはないし、今後使う予定もない
エックスサーバーのSSL化無料が話題になっており、
丁度このブログもエックスサーバーを使っていましたし、ブログのネタにもなると思ったので、
この機会にSSL化したというわけです。
■SSL化のデメリットの補足
SSL未対応のASPの素材を使ってもサイト自体は表示されますが、 正しくSSL化できている証であるアドレスバーの緑の鍵が表示されません。
また、アドセンスの場合は 「SSL未対応の広告が多く、オークションの競争率が低下してしまうため、アドセンス掲載サイトをSSL化してしまうと収益が大幅に減少してしまう」 という旨の情報を少し前に見かけました。
しかし、現在は基本的にSSLに対応しており、オークションの競争率に影響はないので、アドセンス掲載サイトをSSL化しても問題は無いかと思います。
ただし、アドセンスコードを修正する必要があるので注意が必要です。
2:エックスサーバーでWordPressをSSL化する手順
では次に、SSL化する手順と、
SSL化に伴い必要なことを説明していきます。
流れとしては以下の通りです。
- サーバーパネルからSSL設定
- WordPressの一般設定でURL変更
- ブログ内のURLを変更
- 記事内の画像URL、内部リンクURL
- テーマファイルやウィジェットに含まれるURL
- アフィリリンク(SSL対応ASPの画像を使っている場合)
- 正しくSSL化できているか確認
- URLのリダイレクト
- Google Search Consoleの再登録
- Google AnalyticsのURL変更
- SNS Count CacheのSSL設定(使用している場合のみ)
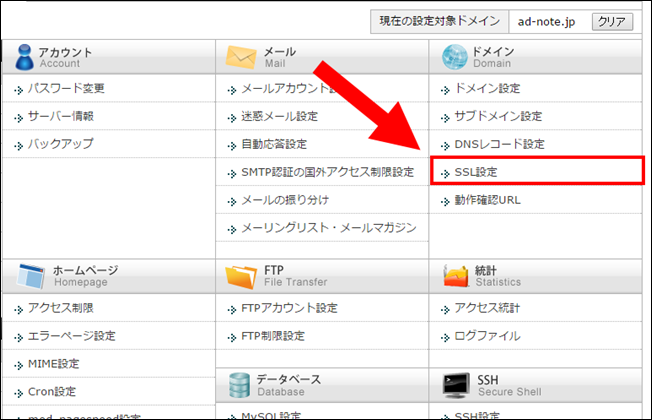
2.1:サーバーパネルからSSL設定
エックスサーバーのサーバーパネルから【SSL設定】を選択。

【独自SSL設定の追加】を選択すると指定のサイトURLが表示されるので【独自SSL設定を追加する(確定)】をクリックします。「www」がついていますが、wwwなしのサイトでもこれで問題ありません。

ちなみに【CRS情報(SSL証明書申請情報)を入力する】はチェックを入れなくても構いません。
以上でサーバーパネル側の設定は終わりですが、設定が反映されるまで最大1時間程かかります。(僕の場合は10分もかかりませんでした)
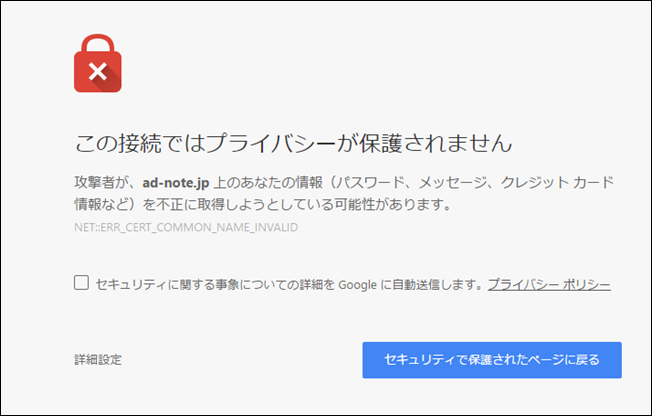
設定の反映を終えていない状態で選択したサイトに「https://」を付けてアクセスしても、
以下のような画面が表示されます。

きちんとサイトが表示されるまで待ちましょう。
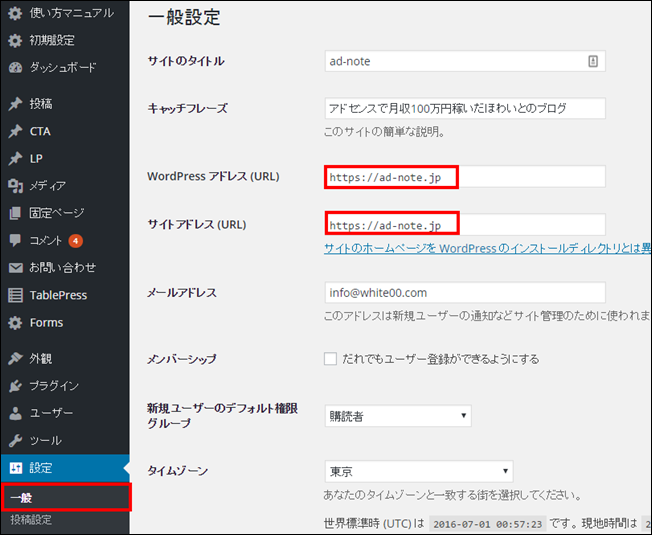
2.2:WordPressの一般設定でのURL変更
https://でサイトにアクセスできるようになったら、
WordPress管理画面の【一般設定】で以下のようにURLを「http⇒https」に変更します。

2.3:ブログ内のURLを変更
きちんとSSL化できていたら以下のように緑の鍵マークが表示されます。
![]()
しかし、ブログ内のURL、特に画像のURLが「http://」だと、
httpとhttpsが混在しているとみなされ、以下のようにきちんと表示されません。
![]()
そこで、ブログ内の以下のURLを修正していきます。
- 記事内の画像URL、内部リンクURL
- テーマファイルやウィジェットに含まれるURL
- アフィリリンク(SSL対応ASPの画像を使っている場合)
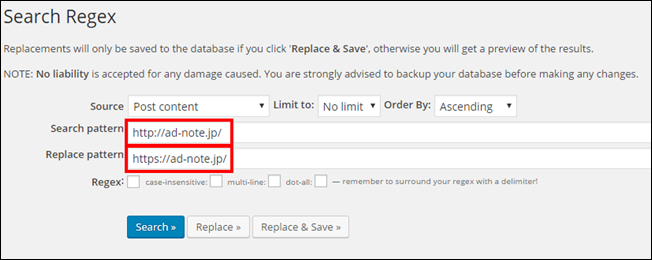
2.3.1:記事内の画像URL、内部リンクURL
記事内の内部リンク<a href=http://ad-note.jp/~>や、
画像のリンク<img src=http://ad-note.jp/wp-content/uploads/~.png >などを
「https」の形に置換します。
プラグイン「Search Regex」を使えば記事内の要素を一括で任意の要素に変換できるので、
活用しましょう。

これで何か不都合なことが起こるとは考えにくいですが、
万が一に備えてデータベースのバックアップをとっておくことをおすすめします。
WordPressのバックアッププラグインBackWPupの設定と復元方法
2.3.2:テーマファイルやウィジェットに含まれるURL
「Search Regex」は記事やコメントの要素の置換はできるのですが、
テーマファイルやウィジェットなどの置換はできないので手動でURL変更をしないといけません。
特にCSSで画像ファイルを読み込んでいる場合や、
サイドバーにプロフィール画像やメルマガ登録ボタンを設置している場合などは、
きちんとURLをhttps://で置き換えましょう。
2.3.3:アフィリリンク(SSL対応ASPの画像を使っている場合)
アフィリリンクにASPのバナーなど素材を使っている場合、
そのリンクが表示されるページはアドレスバー緑の鍵は表示されません。
もしそのASPがSSLに対応しているのであれば、
リンクを置き換えましょう。
特にアドセンスの場合は前述した通り、きちんとアドセンスコードを修正して下さい。
⇒SSL 対応の AdSense 用広告コード – AdSense ヘルプ
ちなみに、どのASPがSSLに対応しているのかは以下を参考にして下さい。
参考: ASPのHTTPS化の対応状況を調べてみた!今後のアフィリエイトサイトは?
2.4:正しくSSL化できているか確認
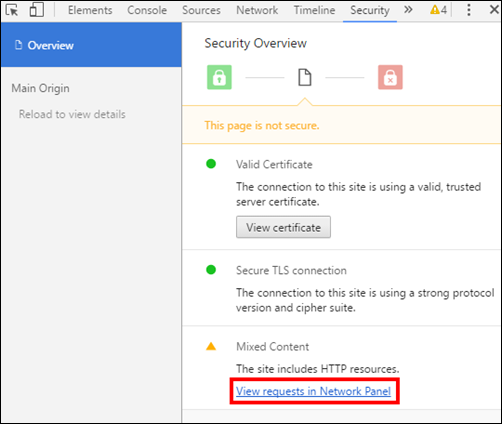
手順通り進めていき、きちんとSSL化できていれば緑の鍵が表示されますが、
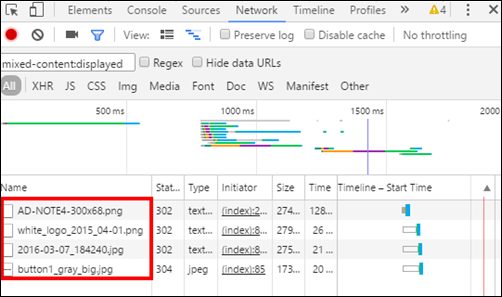
まだ変化しないようであれば以下の枠の部分をクリックすることで原因を確認できます。


下図のようにhttp://の状態の画像ファイルが表示されるので、これを修正しましょう。

この修正を終えたらきちんと緑の鍵のマークが表示されるようになりました。
![]()
2.5:URLのリダイレクト
これでhttps://のページがきちんとSSL化できましたが、
まだ検索エンジンに表示されているのはhttp://のページであり、
ユーザーはhttps://のページにアクセスできるとは限りません。
つまり、http://とhttps://のページが存在しているわけなので、
http://のページにアクセスしたらhttps://へ自動で転送されるよう、
リダイレクトをしないといけません。
「.htaccess」を用いてこれを実行します。
【/ドメイン名/public_html】の階層にある「.htaccess」に、
以下を追加します。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule> これでhttp:のページにアクセスしたらhttps://のページに転送されるので、
一応確認して下さい。
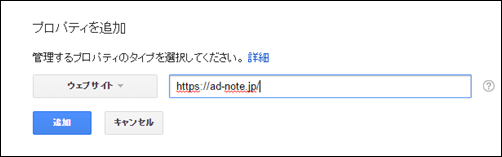
2.6:Google Search Consoleの再登録
SSL化に伴い、Google Search Consoleに再登録し、
サイトマップを送信する必要があります。

旧URL(http://)のプロパティについては削除する必要はないみたいです。
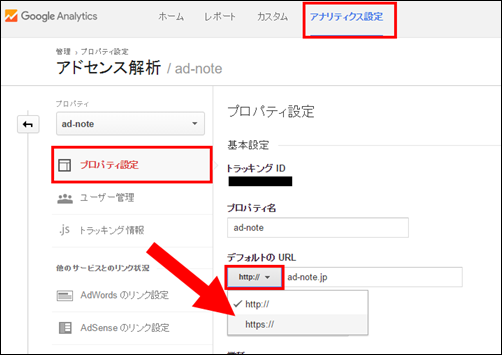
2.7:Google AnalyticsのURL変更
Google Analyticsを使っている場合は、
設定しているURLを変更する必要があります。
【アナリティクス設定】>【プロパティ設定】から、
デフォルトのURLを「https://」に変更しましょう。

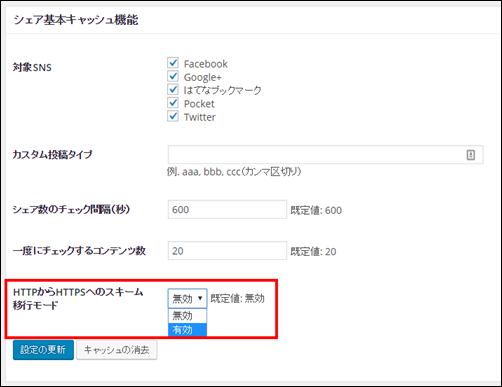
2.8:SNS Count CacheのSSL設定(使用している場合のみ)
通常、SSL化したらURLが変わるので、
これまでのSNSのカウントは0にリセットされてしまいます。
しかし、プラグイン「SNS Count Cache」を用いれば、
http://時代のシェア数を引き継げるのです。
【SNS Count Cache】>【設定】>【シェア基本キャッシュ設定】から、
【HTTPからHTTPSへのスキーム以降モード】を有効にします。

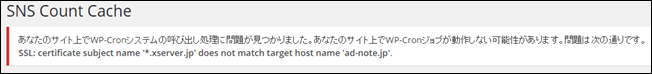
これで設定は終了ですが、たまにエラーが発生する場合もあります。

あなたのサイト上でWP-Cronシステムの呼び出し処理に問題が見つかりました。あなたのサイト上でWP-Cronジョブが動作しない可能性があります。問題は次のとおりです。
SSL: certificate subject name ‘*.xserver.jp’ does not match target host name ‘~’
というようなエラーメッセージが出てくる時がありますが、
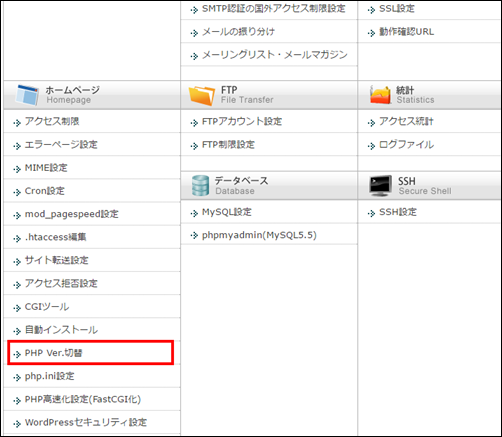
これはサーバーのPHPのバーションが古い時に表示されます。
サーバーパネルからPHPのバージョンを切り替えるとエラーが直りました。

これでSNSの引き継ぎはできているはずですが、
何故か本ブログのFacebookとGoogle+のカウントが引き継げていません…。
まあ、あんまり気にならないので諦めています。
以上で、SSL化の作業、及びそれに伴い必要な作業はすべて終了です。
あとがき
SSL化といえばかなり面倒くさそうで敷居が高かったのですが、
実際やってみたらかなり簡単でしたし、特に不具合も起きずスムーズに終えることができました。
後になって思いますが、
これで今後は「SSL化がSEOに有利」というような情報を一々気にしないで済みますし、
記事が少ない時に終えられたのは良かったと思います。
ただ、前述した通り、個人のサイトでSSL化するメリットは現段階でほぼ皆無なので、
無理にSSL化する必要はありません。
デメリットもほとんど無いので、
悩んでいるくらいならパッと終わらせるというのもありですが。
SSL化の際には是非この記事を参考にして頂ければなと思います。


コメント