アドセンスの配置について、
僕が「同時ABテスト」で検証した結果をこのブログで定期的に報告していきます。
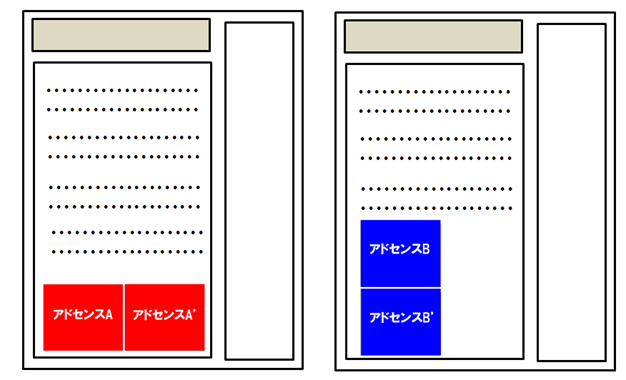
今回はPC表示において記事下でアドセンスを2つ並べる配置、
通称「ダブルレクタングル」の検証です。
一般的にはレクタングル広告を横並びにするのですが、
著名な方が縦並びを推奨しているので今回検証してみようと思いました。

1:検証方法
検証方法については以前の記事で詳しく説明しましたが、
手順としては以下の流れです。
- 検証するアドセンス毎にカスタムチャネルでまとめる
- WordPressの条件分岐で2パターンのアドセンスをランダムに表示
- 検定(z検定)により、結果の信頼度を確認する
もしかしたら自身で検証したい人もいるかもしれないので、
一応コードを記しておきます。
[html]
スポンサードリンク
スマホアドセンスコード
レクタングル上
レクタングル下
[/html]
ダブルレクタングルを横並びにするために、
以下の要素をCSSに加えてます。
[css]
div#double-rectangle {
text-align: center;
overflow: hidden;
margin-bottom: 30px;
}
div#left-rectangle {
float: left;
margin-left: 20px;/*左に20pxの余白*/
}
div#right-rectangle {
float: right;
margin-right: 20px;/*右に20pxの余白*/
}
[/css]
ダブルレクタングルのコードについてはこちらの方が参考になるかと思います。
➡記事下のアドセンスをPCで横に2つ並べてスマホで1つに切り替える方法
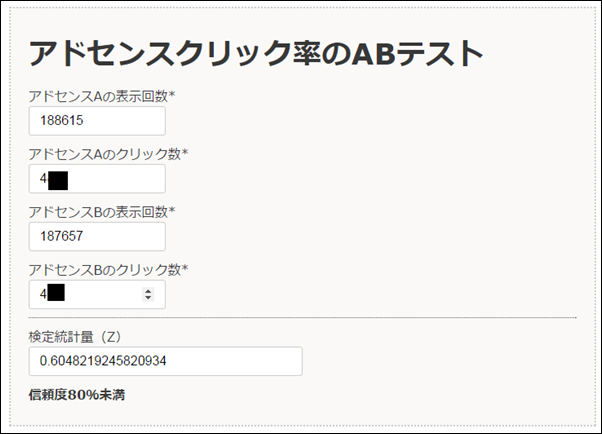
2:結果
さて、2つのアドセンス配置の結果についてですが、
ほぼ変わらなかったです。
最初こそはクリック率や単価に偏りがあったものの、
表示回数が増えていくにつれてその差が収束していき、
これ以上やっても差が広がることはないと思い検証を終了しました。

この結果は意外でしたね。
ただ、今回検証した際はカラムの横幅が広く、
縦並びにした時に横の余白が広かったためレクタングル広告が目立たなかったということも考えられます。
600px未満のカラムだとまた結果は変わってくるのかもしれませんね。
気になる人は検証してみてください。
あとがき
以上が今回の検証結果ですが、
縦に並べても横に並べてもクリック数、クリック単価はほぼ変わらないというものでした。
なので、僕としては横に並べるほうが見栄えが良い気がするので、
横に並べるのを採用しています。
ただし、今回の結果はあくまで僕のブログでの話です。
人によっては結果が変わってくることも十分考えられるので、
参考程度に捉えて下さい。
さて、今回は一見結果に差が出そうで実際にはそうでもなかったのですが、
逆に些細な違いでも結果に大きな違いが生じる場合もあります。
現在色々なパターンを検証しており、
興味深いデータが次々と取れていっているので、
順次公開していきたいと思います。
もしもアドセンスの種類や配置に関して検証してほしいことがあれば、
コメントに書いて頂ければお応えできるかもしれません。

コメント