こんにちは、ほわいとです。
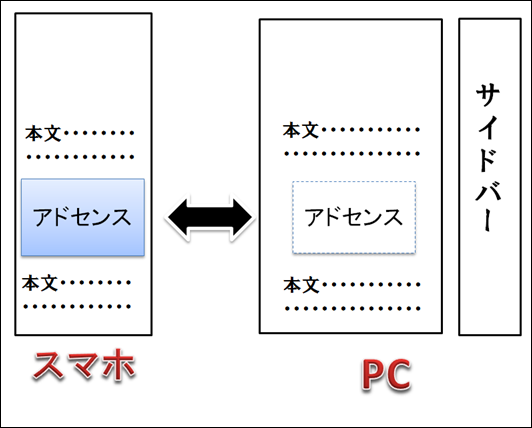
今回は下図のように、
記事中にスマホにのみアドセンスを表示させる方法について説明していきます。
多少、難しい話も出てきますが、コピペだけでこれを実現できるので、
WordPressでアドセンス収益を伸ばしたいのなら是非活用して下さい。

WordPressではPCとスマホの表示を切り替えるのに、PHPを使いますが、
基本的に記事中ではPHPを使うことが出来ません。
※『Exec-PHP』というプラグインを使えばPHPを記事中で使うことも出来ますが、セキュリティ的な問題があるためおすすめできません
そこで、ショートコードを使うことでこれを実現します。
ちなみに、今回は記事中に手動でアドセンスを設置する方法ですが、
全記事中に自動でアドセンスを表示させる方法について新たにまとめました。
多少複雑になりますが、
こっちの方が楽なので、是非ご覧ください。
➡WordPress記事内の最初と最後のhタグ直前にアドセンスを貼る方法
1:このテクニックの有用性
まず、このテクニックが何に役立つのかを説明します。
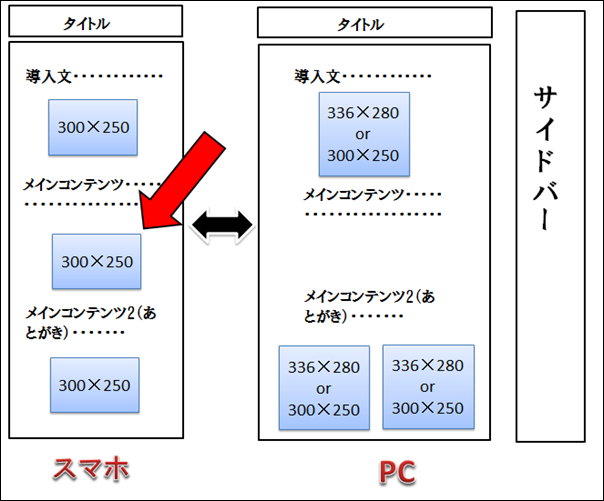
一例として、以下の図は、僕がおすすめしているアドセンスの配置です。

この図のように、
記事下では『PC:ダブルレクタングル、スマホ:一つのアドセンス』の配置を推奨していますが、
そうするとスマホとPCのアドセンスの数に違いが出てしまいます。
そこで、記事中でスマホにのみアドセンスを表示させることで、
スマホの収益を損なわないようにします。
ちなみに、『PC:ダブルレクタングル、スマホ:一つのアドセンス』にする方法については、
以前詳しくまとめました。
こちらをご覧ください。
➡記事下のアドセンスをPCで横に2つ並べてスマホで1つに切り替える方法
また、この例以外にも、
記事中で表示させるアドセンスのサイズをPCとスマホで切り替えたり出来ますし、
アドセンスに限らずPCとスマホの表示の切り替えをする際に使えるテクニックです。
では実際にこれを実現する方法を説明していきます。
2:記事中にスマホにのみアドセンスを表示させる方法
手順としては以下の流れになります。
- is_mobile関数の定義
- ショートコードを作成
- 記事中でショートコードを使う
2.1:「is_mobile関数」の定義
WordPressには、「wp_is_mobile」という関数が標準実装されており、
これを使うとスマホとPCを判別してそれぞれ別のものを表示させることが出来ます。
しかし、これを使うとタブレットまでスマホと同じ表示となってしまい、
あまり好ましくないので、新たに「is_mobile関数」を定義します。
参考:【WP初心者向け】is_homeとis_mobileを使ってカスタマイズの幅を広げよう!
以下のコードを「functions.php」に記述してください。
[php]function is_mobile(){
$useragents = array(
‘iPhone’, // iPhone
‘iPod’, // iPod touch
‘Android’, // 1.5+ Android
‘dream’, // Pre 1.5 Android
‘CUPCAKE’, // 1.5+ Android
‘blackberry9500’, // Storm
‘blackberry9530’, // Storm
‘blackberry9520’, // Storm v2
‘blackberry9550’, // Storm v2
‘blackberry9800’, // Torch
‘webOS’, // Palm Pre Experimental
‘incognito’, // Other iPhone browser
‘webmate’ // Other iPhone browser
);
$pattern = ‘/’.implode(‘|’, $useragents).’/i’;
return preg_match($pattern, $_SERVER[‘HTTP_USER_AGENT’]);
}[/php]
これにより、以下のコードで「PCまたはタブレット」と「スマホ」で、
別の表示をさせることが出来ます。
[html]
スマホでのみ出力
スマホ以外(PC・タブレット)でのみ出力
[/html]
これは記事中では使用できませんが、テンプレート上できちんと機能しますので、
記事ページテンプレ(single.php)にPCとスマホで別のアドセンスを表示させる場合に使えます。
2.2:ショートコードを作成
次に、「is_mobile関数」を活用したショートコードを作成していきます。
以下のコードを「functions.php」に記述して下さい。
[php]//PC・タブレットで表示するコンテンツ
function if_is_pc($atts, $content = null )
{
$content = do_shortcode( $content);
if(!is_mobile())
{
return $content;
}
}
add_shortcode(‘pc’, ‘if_is_pc’);
//スマートフォンでのみ表示するコンテンツ
function if_is_sp($atts, $content = null )
{
$content = do_shortcode( $content);
if(is_mobile())
{
return $content;
}
}
add_shortcode(‘sp’, ‘if_is_sp’);[/php]
これにより、記事中で「PCまたはタブレット」と「スマホ」の表示を切り替えるショートコードが
使えるようになりました。
以下のように使います。
[pc]PC・タブレットでのみ出力[/pc]
[sp]スマホでのみ出力[/sp]
※使う際は[]を半角にして下さい
参考:記事内でpcとスマホ(タブレット)の表示内容を切り替えるwordpressのショートコード | かわたま.net
2.3:記事中でショートコードを使う
実際に記事中でどのように使うかを説明していきます。
■前提として
前提として、記事中でのアドセンスなので、
『AdSense Manager』でアドセンスコードを簡略化しておきましょう。
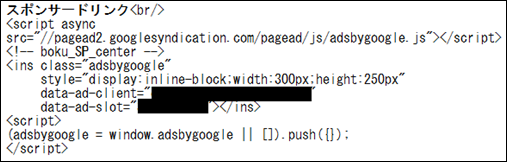
『AdSense Manager』は以下のようなアドセンスコードを、
[ad#ad-1]というようなコードに簡略化できるWordPressのプラグインです。
これにより、複雑なコードをコピペする手間が省けるだけでなく、
記事中のアドセンスの張替えや取り外しが1分もかからずできるので、
記事中でアドセンスを使う場合は必ず導入しましょう。
詳しくはこちらをご覧ください。
➡記事中にアドセンスを配置するプラグインAdSense Managerの使い方
さて、使い方ですが、アドセンスを表示させたい箇所で、
[sp]
[ad#ad-1]
[/sp]
と記述するだけです。
※[]は半角にして、[ad#ad-1]には、自分がAdSense Managerで簡略化したアドセンスコードにしましょう。
※改行せずに[sp][ad#ad-1][/sp]とすると何故かアドセンスが表示されないことがあるので、改行して下さい。ショートコード中にショートコードを記述しているのが原因?
これだけで該当する場所において、
スマホだけアドセンスが表示されます。
もしもPCで表示させないのではなく、PCとスマホで別のアドセンスを表示させたい時には、
[pc]
[ad#ad-1]
[/pc]
[sp]
[ad#ad-2]
[/sp]
このようにして下さい。
3:コードを辞書登録する
AdSense Managerの説明の際も言いましたが、
実際に記事中で使う場合このコードをいちいちコピペするのは面倒なので、
Google日本語入力の辞書登録で任意の言葉からすぐに変換できるようにしておきましょう。
Google日本語入力をインストールしてない人は、こちらからダウンロードしてください。
Google 日本語入力
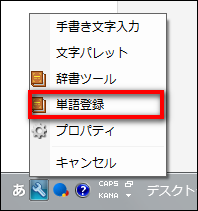
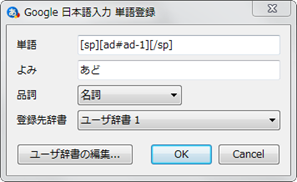
使い方としては、以下の図を参考に、【単語登録】をクリックします。

そして、
単語:「[sp][ad#ad-1][/sp]」([]は半角にしましょう)
読み:あど(任意の語句)
と入力してOKをクリックします。

すると、以下のように、
「あど」と入力すると「[sp][ad#ad-1][/sp]」が候補と出てくるのです。
![]()
↓

あとは、改行するだけです。
これで、記事を書く度にコピペする手間が省けますね。
あとがき
以上、WordPress記事中にスマホのみアドセンスを設置する方法でした。
まだWordPressに慣れていない人には少し難しい話も合ったかもしれませんが、
基本的にコピペでできることなので、是非挑戦してみてください。
やっぱりスマホの記事中のアドセンスはかなりクリック率が良いので、
使わない理由はないですよね。
他にも今回のテクニックは色んな所で応用できるので、
色々試してみるのもいいですね。
またこの他にもアドセンスのクリック率を上げる配置について記事にしました。
是非こちらもご覧ください。
➡クリック率を劇的に上げるアドセンス広告の配置【PC/スマホ】

コメント