アドセンスのレスポンシブ広告はユーザー側のデバイスに応じたアドセンスが表示できるため、
非常に便利な広告です。
しかし、その裏には気を付けないといけないことがいくつかあり、
クリック率が普通では考えられないくらい落ちてしまうこともあります。
結論から言うと、WordPressの場合はレスポンシブ広告を使うメリットはほぼありません。■追記:すみません。これは言いすぎでした。詳細→アドセンス検証②スマホはレスポンシブと300×250のどちらがクリック率・単価が高いのか?
今回、レスポンシブ広告のデメリット、
及びクリック率が低くなってしまう場合の原因について説明していきます。
1:レスポンシブ広告のデメリット
レスポンシブ広告のデメリットは3点ほどあります。
- 広告効果を検証しにくい
- 意図しない形のアドセンスが表示されることがある
- 横幅が300px未満だとクリック率が異常に低くなる
これらについて詳しく説明していきます。
1.1:広告効果を検証しにくい
ユーザー側のデバイスに合わせたアドセンスが表示されるのは便利ですが、
一方で、どのサイズのアドセンスがクリックされたかが分からないので、
これがデメリットともなり得ます。
特にPCとスマホでは横幅が全然違うため、
表示される広告の種類が大きく変わるので注意が必要です。
例えばスマホでは最適なサイズのアドセンスが表示されて高いクリック率だけど、
PCではクリック率が低くなってしまうという場合。
PCの方を別のものにすれば結果が改善されるというのが容易にわかりますが、
同じコードのレスポンシブ広告だとPCとスマホが区別されないため、
これが分からないのです。
WordPressの場合、PCとスマホで表示を切り替えるのはそこまで難しいことではないので、
レスポンシブ広告で広告サイズを切り替えるのではなく、別のアドセンスコードを使い、
それぞれデバイスによって表示を切り替えるというのをオススメします。
1.2:意図しない形のアドセンスが表示されることがある
レスポンシブ広告は横幅によってアドセンスのサイズが切り替わりますが、
デフォルトだと『レクタングル』、『横長バナー』、『縦長バナー』のどれが表示されるか分かりません。
一般的にレクタングル広告が一番クリック率が高いとされ、
レクタングル広告を表示させようと思っている人が多いかと思いますが、
特にPCだと横長のバナー広告になってしまうことがよくあります。
割と簡単に改善できることではありますが、
これが大きく収益を落としてしまう要因となることが多いです。
1.3:横幅が300px未満だとクリック率が異常に低くなる
これは、僕が先日レスポンシブ広告の収益性を検証していた時に気付いたことです。
元々はスマホには300×250のサイズのアドセンスのみを貼っていましたが、
「スマホによっても横幅が違うので、レスポンシブ広告にしたら収益が上がるのではないか」と、
同時ABテストでアドセンスのクリック率の検証をしていました。
しかし、数万PVくらいのところで、想定とは大きく違い、
レスポンシブ広告のクリック数は300×250広告の半分未満というクリック率の低さだったのです。
流石に何かおかしいなと思い、
ここで原因を色々調べていると思わぬことに気付きました。
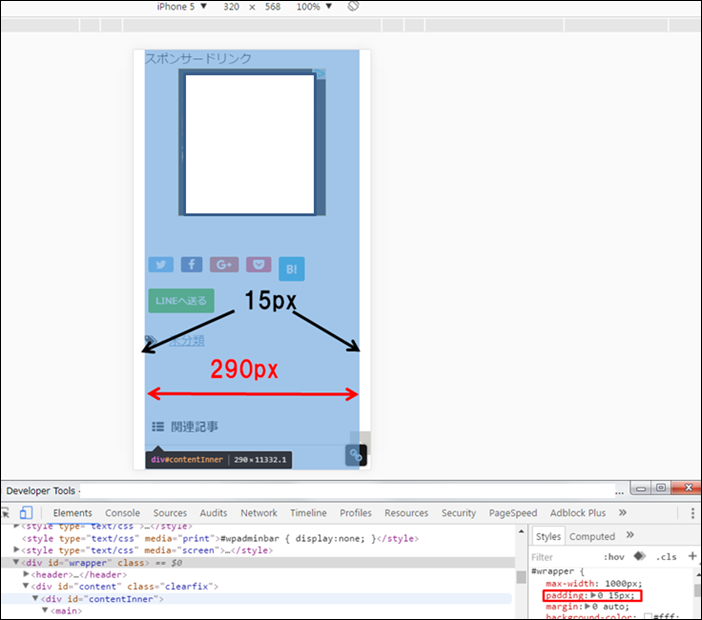
横幅320pxのスマホ画面において、
コンテンツ部分が300px未満になってしまっていたのです。
それと同時に、
横幅が300px未満だとクリック率が著しく落ちてしまうということが分かりました。
スマホの画面幅というのは最小で320pxなんですが、
WordPressのテーマによっては、コンテンツ表示幅が300px未満になってしまうことがよくあります。
左右の余白(padding)がそれぞれ15pxだと、
コンテンツ部分の横幅が290pxになってしまうんです。

上の図を見てもらえばわかると思いますが、
表示されているアドセンスは300×250pxよりも一回り小さいサイズです。
クリック単価もレスポンシブ広告の方がだいぶ低かったですし、
300px未満で配信される広告は種類もだいぶ少なくなるのかなと思いました。
実際、300px以上の幅に広げた所、
レスポンシブ広告のクリック率・クリック単価は300×250pxと同等の値まで戻りました。
2:改善案
続いて、このレスポンシブ広告の問題に対する改善案についてです。
- デバイスごとにアドセンスを切り替える
- レスポンシブ広告のコードでレクタングルを指定する
- 横幅を広げる
2.1:デバイスごとにアドセンスを切り替える
WordPressの場合、PCとスマホの表示を条件分岐で切り替えるのはそんなに難しくないので、
必ず行いましょう。
以下を『functions.php』に加えると、
[php]function is_mobile(){
$useragents = array(
‘iPhone’, // iPhone
‘iPod’, // iPod touch
‘Android’, // 1.5+ Android
‘dream’, // Pre 1.5 Android
‘CUPCAKE’, // 1.5+ Android
‘blackberry9500’, // Storm
‘blackberry9530’, // Storm
‘blackberry9520’, // Storm v2
‘blackberry9550’, // Storm v2
‘blackberry9800’, // Torch
‘webOS’, // Palm Pre Experimental
‘incognito’, // Other iPhone browser
‘webmate’ // Other iPhone browser
);
$pattern = ‘/’.implode(‘|’, $useragents).’/i’;
return preg_match($pattern, $_SERVER[‘HTTP_USER_AGENT’]);
}[/php]
以下のコードをでスマホとそれ以外のデバイスの表示を切り替えることができます。
[html]
スマホでのみ出力
スマホ以外(PC・タブレット)でのみ出力
[/html]
このブログにはおすすめの配置と合わせて、
以上を用いたスマホ・PCを区別したコードを紹介しているので、
是非ご覧ください。
まあデバイスごとに表示を切り替えられるようになったら、
レスポンシブ広告を使う必要もそんなに無いんですけどね。
2.2:レスポンシブ広告のコードでレクタングルを指定する
レスポンシブ広告の種類、『レクタングル』『横長バナー』『縦長バナー』の
どれが表示されるか分からない問題について。
これに関しては、
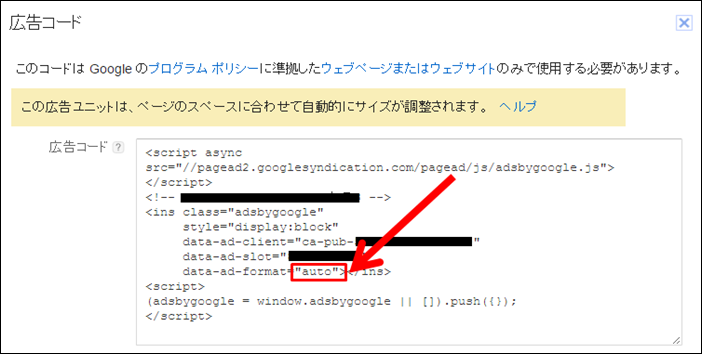
レスポンシブ広告のコードのdata-ad-formatの値を『auto』から変更すればいいだけです。
- 自動:auto
- レクタングル:rectangle
- 縦長バナー:vertical
- 横長バナー:horizontal

2.3:横幅を広げる
横幅が300px未満でレスポンシブ広告を貼っている場合は、
横幅をCSSで広げましょう。
まず、Google Chromeのデベロッパーツールなどのブラウザの開発ツールで、
320px幅のスマホ画面におけるコンテンツ部分の幅を確認して、
300px未満になっているなら、CSSで幅を広げます。
もしどうすればいいのか分からなければ、
レクタングル広告を辞めて固定幅の300×250pxのアドセンスを貼るのをおすすめします。
あとがき
アドセンスのレスポンシブ広告のデメリット、改善案について説明してきましたが、
結局のところ、レスポンシブ広告はおすすめしません。
WordPress以外の場合はPCとスマホで切り替えるのが難しいので便利ですが、
WordPressで条件分岐さえ使えるようになれば、レスポンシブ広告を貼る利点はほぼ0です。
アドセンスコードの管理が楽というくらいですね。
スマホにレスポンシブ広告と300×250広告を貼った時のRPMをABテストで検証していますが、
レスポンシブ広告の方が高くなるかとおもいきや、結果はほぼ変わりませんでした。
ということでレスポンシブ広告を使うメリットは無いというのが僕の結論です。
ですが、まだABテストは途中結果なので、
いろんなサイトで検証してみてきちんと結論が出たら、
またレスポンシブ広告の有用性についてこのブログで記事にしたいと思います。
■追記
・・・このように記事執筆時は思っていましたが、
きちんと検証したらスマホはレスポンシブの方が良さそうです。
また、アドセンスに関する事は以下のページにまとめているので、こちらもご覧ください。


コメント