- ※8/19追記:8月中旬より1ページあたりのアドセンス枚数の3枠が撤廃されました。このことについても最後に言及します。
- ※10/25追記:スマホの収益を大きく向上させる施策について発見しました。『3.4:サイドバーを非表示にする』
アドセンスの収益を伸ばすためには主にPVとクリック率(CTR)が課題になりますが、今回はクリック率を最大化するようなアドセンスの配置をご紹介します。僕が検証に検証を重ねた結果、ユーザビリティをそこまで損ねることなくクリック率を伸ばすことが出来る配置です。
ただし、これだけは頭に入れておいて下さい!
アドセンスにはそのブログのデザインや文字数、WPのテーマ(テンプレート)によって最適な配置が異なります。また、アドセンスを目立たせると鬱陶しくなりユーザビリティ(離脱率・滞在時間)が下がり、結果的にマイナスになることも考慮しないといけません。
だから、真の最適化の配置というのは、自身で徹底的にデータを取って検証するしかないのです。
しかし、いざ自分で配置を変えながらCTRやユーザビリティを検証しようにも、PVが少ない段階では十分な信頼度を持ったデータが取れません。そこで、取り敢えず今回僕がおすすめする配置にしてから、しばらくPVを伸ばすことに注力するのをおすすめします。
1:前提として
まず前提として、
クリック率を最大化するためにはPCとスマホを別個に考える必要があります。
まだWordPressの扱いに慣れていない場合などは、
PCとスマホを区別せず、同じ位置に同じ広告を張るように設定してしまっている人が大半です。
しかしそれだと主にスマホの収益を大きく取りこぼしてしまうことになりますし、
最悪の場合規約違反になることもありますしね。
それぞれ区別して設定するのは「技術的に難しくて無理!」という人でも、
基本的に手順通りコピペしていくだけで再現できるので、
可能・不可能ということは考えずに取り敢えずご覧ください。
どのように配置するかなど技術的なことは、
後日別の記事で説明します。
では、PCとスマホ順番にご紹介していきましょう。
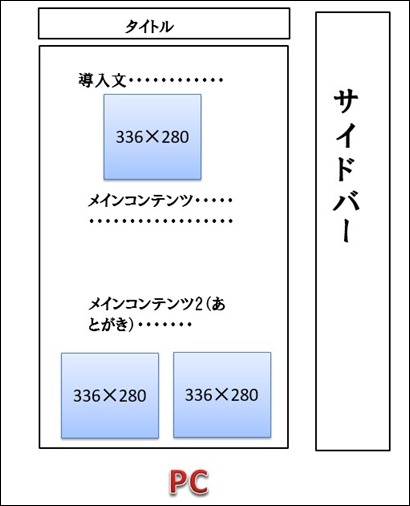
2:PCの最適な配置

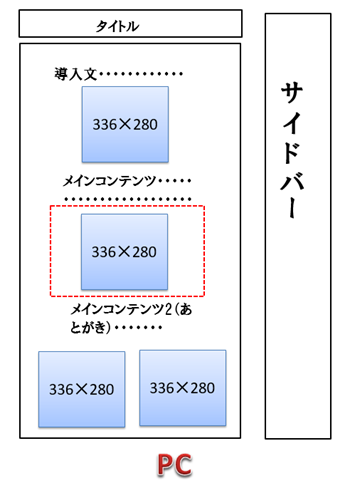
上記の配置なら、基本どんなデザインのブログでも高いクリック率が望めます。
というよりPCの場合は、
『記事上』『本文中』『記事下』のどこかであればそこまで大差はありません。
僕の検証結果では、誤差がプラスマイナス10%以内のクリック率に収まっています。
そしてこの配置のポイントは以下の2点。
- サイドバーには配置しない
- 記事下のダブルレクタングル
2.1:サイドバーには配置しない
『サイドバー』のアドセンス配置は簡単に設定できるので、
「取り敢えず一つはここに配置しよう。」
と考える人が多いのですが、サイドバーはほんとおすすめできません。
ほんとここはクリックされないです(笑)
どんなブログでもクリック率は最大のものと比べ50%未満という悲惨な結果でしたし、
今までサイドバーで高クリック率が出せている人を見たことがありません。
3枠という貴重なアドセンスの広告枠をサイドバーに使うのはもったいなさ過ぎです。
2.2:記事下にダブルレクタングル

そして最近主流になっているのが、
記事下にレクタングル広告を二つ並べる配置(ダブルレクタングル)です。
ヤフーニュースやライブドアニュースなどのニュースサイトを始め、
稼いでそうなブログはこの配置にしているのをよく見かけます。
2つ並べると広告が目立ちクリック率が上がるのですが、
それだけではありません。
記事下なので誤クリックではなく、
意識的にクリックする人が大半なのでクリック単価も高くなる傾向にあるのです。
あと、画像では336×280のダブルレクタングルですが、
横幅が狭い場合は300×250のダブルレクタングルにして下さい。
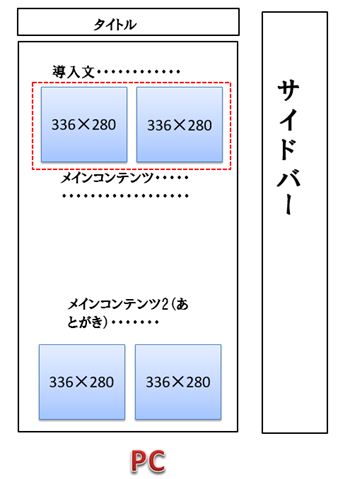
また、最近は「横」ではなく「縦」に並べるダブルレクタングルも流行っています。
縦横のダブルレクタングルのクリック率・クリック単価をABテストで検証しましたが、
ほぼ同じという結果でした。
アドセンス検証①記事下は縦並びと横並びのどちらがクリック率・単価が高いのか?
なので、好きな方を選びましょう。
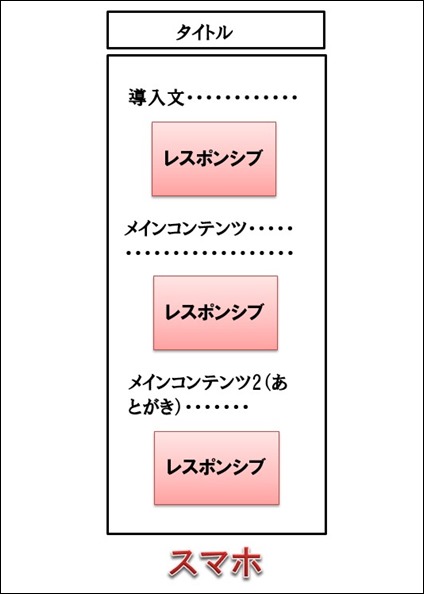
3:スマホの最適な配置

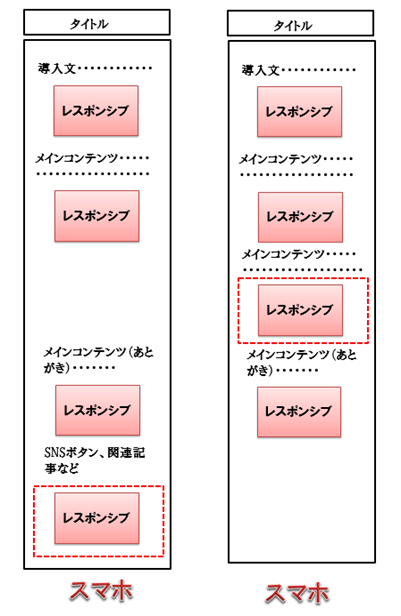
スマホのおすすめは上の配置です。
レスポンシブを、
『導入文下』『あとがき上』『あとがき下』の3箇所。
ポイントは以下の4点。
- 全て『レスポンシブ』にする
- 記事上に広告を貼らない
- スマホの画面にアドセンスが2つ表示されないように注意
- サイドバーを非表示にする(10/25追記)
3.1:全てサイズを『レスポンシブ』にする
スマホはやっぱり広告のサイズに比例してクリック率が伸びます。
まぁPCもそうなんですが、
スマホはほんとこの傾向が顕著ですね。
スマホといえば『300×50』や『300×100』のモバイルバナーを張っているブログを見ますが、
やっぱり勿体ないです。
そして以前は『300×250』のレクタングル広告を貼っていたのですが、
さらにレスポンシブの方が最適であることが検証でわかりました。
スマホアドセンスはレスポンシブと300×250のどちらがクリック率・単価が高いのか?
しかし、スマホのレスポンシブの場合、
画面の半分くらいを占領してしまうので、多少鬱陶しいです。
文字数が少ない場合は記事中ではなくフッターの関連記事当たりに設置するほうが良いかもしれません。
3.2:記事上に広告を貼らない
スマホのファーストビューにおいて、
本文がアドセンスによって画面から追い出されていたら規約(ポリシー)違反となります。
そのため、『レスポンシブ』の広告を記事上に貼ると、
大抵のブログは「アドセンス+サムネイル」で本文が画面から追い出されてしまい、
規約に引っかかってしまうのです。
そのため代わりに記事上に『300×50』や『300×100』を貼っているブログを良く見かけますが、
前述しましたがほんとこれは収益になりません。
ここに貼るくらいなら、
ユーザビリティ向上のため何も貼らずにアドセンス枠を一つ減らす方がいいと思えるレベルです。
だから記事上(ファーストビュー)にはアドセンスを貼らず、
その分他の場所で、『レスポンシブ』の広告を張りましょう。
3.3:スマホの画面にアドセンスが2つ表示されないように注意
また規約には他にも、
「スマホ画面にアドセンスが複数表示されるとアウト」
というのがあります。
僕がすすめた上の画像の配置にする場合は、
本文やあとがきの量が少ないと規約に引っかかってしまうので注意が必要です。
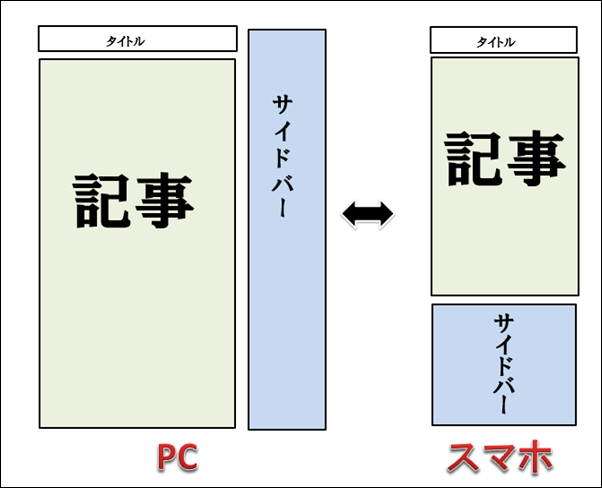
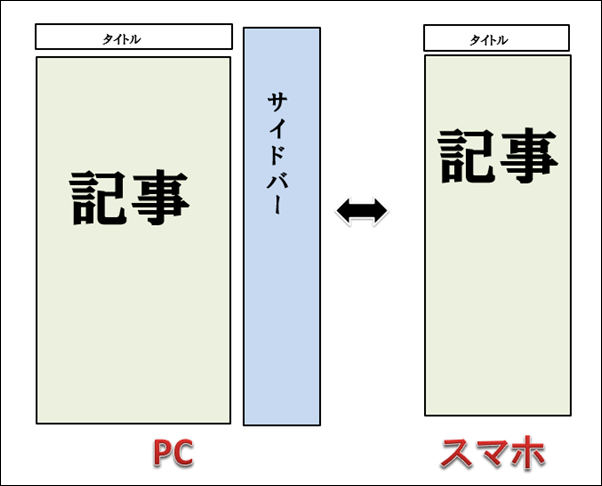
3.4:サイドバーを非表示にする(10/25追記)
WordPressのレスポンシブテーマの場合、
多くが以下のように記事下にPCのサイドバー要素を配置しているかと思います。

これを非表示にすることで大きくクリック率、単価が向上するのを発見しました。

これは以下の2つが狙いです。
- 記事下の要素は少なくしてアドセンスが目に入るようにする
- スクロール最下部にアドセンスが表示されるようにする
詳細や方法についてはこちらをご覧ください。
4:アドセンスがクリックされない時の原因
さて、アドセンスのクリック率を上げる配置やサイズについて見ていきましたが、
逆にアドセンスのクリック率が悪い場合、中々クリックされない場合の原因について、
解説していきます。
通常のブログでのアドセンスのクリック率は、
『0.7%~1.3%』くらいが一般的です。
※表示回数に対するクリック率ではなく、PVに対するクリック率のことです
中には2%を超えるサイトも見かけますが、
適切な位置にアドセンスを配置して一般的な内容の記事を更新していれば、
1±0.3%程度に収束すると思います。
もしそれよりも低くなるのなら、
その原因として考えられることが3つ挙げられます。
- PVが少ない
- 配置が悪い(特にスマホ対策ができていない)
- クリックしにくいユーザー層を集客している(ブログのジャンル・集客方法)
4.1:PVが少ない
まずひとつ目が、PVが少なく“クリック率が吟味できるほどのデータではない”場合です。
たとえ普段1%超のクリック率を誇るブログでも、
偏り次第では1000PVで0クリックとなることも十分に考えられます。
まずはそれなりのPVが無いと、
本当にそのブログのクリック率が低いのかどうかはわからないものです。
日々のクリック率やクリック単価はどうして気になってしまうものですが、
何よりもPVを増やすことを第一に考えていきましょう。
4.2:配置が悪い
続いてクリック率が低い原因として考えられるのが、
アドセンスの配置が悪いということです。
これに関しては今回の記事で僕が推奨している配置にしてもらえればとりあえず問題ありません。
少なくとも「記事上」「記事中」「記事下」のいずれかに、
デバイスごとに表示できる最大サイズのレクタングル広告を掲載していれば、
アドセンスの貼り方が原因で極端にクリック率が低くなるということはありません。
ただ、やはりどんなサイトでもスマホユーザーは増加していっているので、
スマホ向けの配置をすることが大事です。
PCとスマホを区別して別々のアドセンスを掲載しましょう。
またここで「レスポンシブ広告」を使っている場合は、
注意が必要です。
つい最近検証したのですが、
アドセンスを表示させる箇所の横幅が300px未満だと極端にクリック率が下がってしまいます。
恐らく、300px未満になると配信広告数が少なくなるのかなと思われます。
WordPressのテーマで、スマホコンテンツ部分の横幅が300px未満になってしまうものも、
そんなに珍しく無いとは思うので要注意です。
なので、CSSをいじれるようであれば横幅を広げるか、
もしくは初めから「レスポンシブ広告」を使わずに300×250pxの固定サイズを使うことをおすすめします。
ちなみに、レスポンシブ広告の問題点については以下に詳しくまとめたので、
是非ご覧ください。
アドセンスのレスポンシブ広告の致命的な欠点!クリック率が低くなる原因とは
4.3:クリックしにくいユーザー層を集客している
最後に、アドセンスがクリックされない時に最も考えられる原因として、
“ユーザー層”が挙げられます。
ブログのジャンルや集客方法によって、
ユーザー層やユーザーの記事に対する関心などが変わってきます。
稼ぐ系やIT系、娯楽系などのブログにアクセスする人は比較的広告に対するリテラシーが高いため、
広告をクリックしにくい傾向にあります。
子ども向けのコンテンツも違う理由ですが同様にクリック率が下がります。
また、SNSからの集客をメインとしている場合は、
検索エンジンからのユーザーよりも記事に対する関心が低い場合が多く、
これもまたクリック率は下がります。
他にも、リピーターが多かったり、1人あたりのPVが多い場合も、
PVあたりのクリック率は比較的低くなることが考えられますね。
ユーザー層が原因でクリック率が低い場合は、
それを改善するのは困難なので、割りきって考えるしかありません。
PVが稼ぎやすいのであればそのままでPVを増やすのに注力すればいいですし、
もっと効率を重視するのであればアドセンス以外のマネタイズを考えたり、
方針を変更するのがいいですね。
5:アドセンス枠上限撤廃について(8/19追記)
8月中旬からアドセンス枚数に関する規約が変更されました。
参考:アドセンスの広告設置数の上限撤廃!4つ以上設置で注意すべき点 | iscle[イズクル]
広告や有料の宣伝用資料は、配信するページのコンテンツよりも多くなってはならないものとします。
要は、「何枚でも貼っていい」というわけではなく、
「コンテンツに見合った枚数だけ貼れる」ということです。
場合によっては1枚~2枚しか貼ってはいけないページもあるかもしれませんね。
アドセンスの明確な上限がなくなったのは嬉しい反面、
自由度が高くなったので、より難しくなりましたね。
各々が自分のサイトに合った広告配置を考え、検証するのが重要になったのです。
では次に具体的にどうすればいいのか、
僕の考えについて述べていきます。
5.1:結局どうすれば良いのか?
結論から言うと、
「今の段階では、大抵の場合は現状維持がベスト」
だと思っています。
急いでアドセンスの枠を増やすことはありません。
理由としては、
- 期待できる収益の増加分
- ユーザビリティの低下の可能性
- 新たな配置の検証にかかるコスト(時間・労力)
これらを考慮すると、今急いでアドセンスの枚数を増やすのはデメリットが大きいと思ったからです。
アドセンスを増やしたらほぼ確実にクリック率は上がるものですが、
アドセンスを倍にしたからといってクリック率が倍になるわけではありませんし、
例えクリック率が上がったとしても収益も上がるとも限りません。
アドセンスを増やしたらクリック単価(CPC)は下がるので、
結局PVあたりの収益(RPM)はそこまで増加しないのです。
実は以前、Googleリセラープログラムを利用して、
1ページに7枚(スマホは5枚)アドセンスを貼っていた時期がありました。
結局マージンを差し引いたら収益がマイナスになったので辞めましたが、
アドセンスの枚数を増やしたらどうなるのかという貴重なデータが取れました。
この時アドセンスを増やしてみて分かったとこととして、
アドセンスを増やしても収益は良くて1割~2割増といったところ。
もちろんサイトによって大きく変わってくるとは思いますが。
その収益増のためにユーザビリティを低下させたり、
新たな配置のためにコストをかけるのはあまり割に合わないかなと思いました。
余裕ができれば新しいアドセンス配置の検証をするのもいいですが、
まだ情報が少ないのでアドセンスを増やすことによるアドセンス停止のリスクがどれほどのものかも分かりませんしね。
僕自身、他の人の情報を頻繁に収集しているので、
それと合わせて自分で検証したデータなどをこのブログにて更新していく予定です。
なので、今回の情報に戸惑っている場合は、
とりあえずは特に気にせず従来の3枠のままで構いません。
5.2:もしもアドセンスを増やすなら
では、アドセンスを増やしたいと思っている人はどのように配置すればいいのか。
これについて僕の考えを述べていきます。
というか僕が検証しようと考えている配置ですね。
まずPCのアドセンス配置について。


上で述べたおすすめの配置に加え、記事中に一つ336×280のレクタングルを配置するか、
または最初のアドセンスをダブルレクタングルにするか。
両方ともこのブログで説明している
「見出しタグ直前にアドセンスを配置する方法」を応用すれば実現可能です。
次にスマホの配置について。

おすすめ配置に加え、記事下のパーツのさらに下のフッター下部にレスポンシブを配置するか、
または記事中にさらにレスポンシブを配置するか。
前者はテーマのテンプレート(single.php)に条件分岐タグを用いて書き込むことで、
後者は「見出しタグ直前にアドセンスを配置する方法」を応用することで実現できます。
こんなところですね。
多少ユーザビリティを損なうとは思いますが、
収益は上がるかなと思う配置です。
今後これらの配置について検証していこうと思います。
あとがき
以上、アドセンスのクリック率を劇的に上げる配置と、
アドセンスがクリックされない原因についてでした。
最後にもう一度だけ注意点について。
今回紹介した配置は、
多くのブログでほぼ最適なクリック率が見込めるだろうという配置です。
どのブログにも共通してクリック率を最大限に引き上げる配置など存在しないので、
最終的には独自の検証が欠かせません。
まぁよくわからない場合はあんまり深く考えずに僕がおすすめした配置にして下さい。
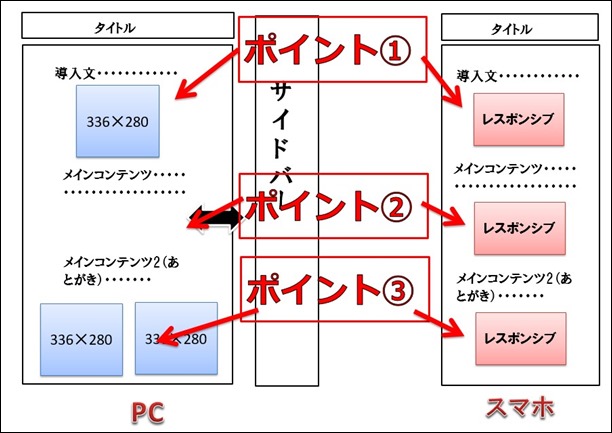
また、下図は僕が推奨するアドセンス配置ですが、
このとおりにアドセンスを配置するにはポイントが3つあります。

以下にそれぞれのポイントをまとめたので、是非ご覧ください。
■追記
ポイント①、②を同時に実装でき、
全記事中に自動でアドセンスを表示させる方法について新たに発見しました。
少し複雑になりますが、
上の記事とは違い、記事ごとに手動でアドセンスを設置する必要もなく楽なので、
こっちの方がおすすめです。
是非ご覧ください。
➡WordPress記事内の最初と最後のhタグ直前にアドセンスを貼る方法

コメント